
A better way to train.
The Problem:
Crease Pro is an lacrosse training app that is looking to increase daily engagement.
The Solution:
Create a team hub for communication and a store with gamified incentives.
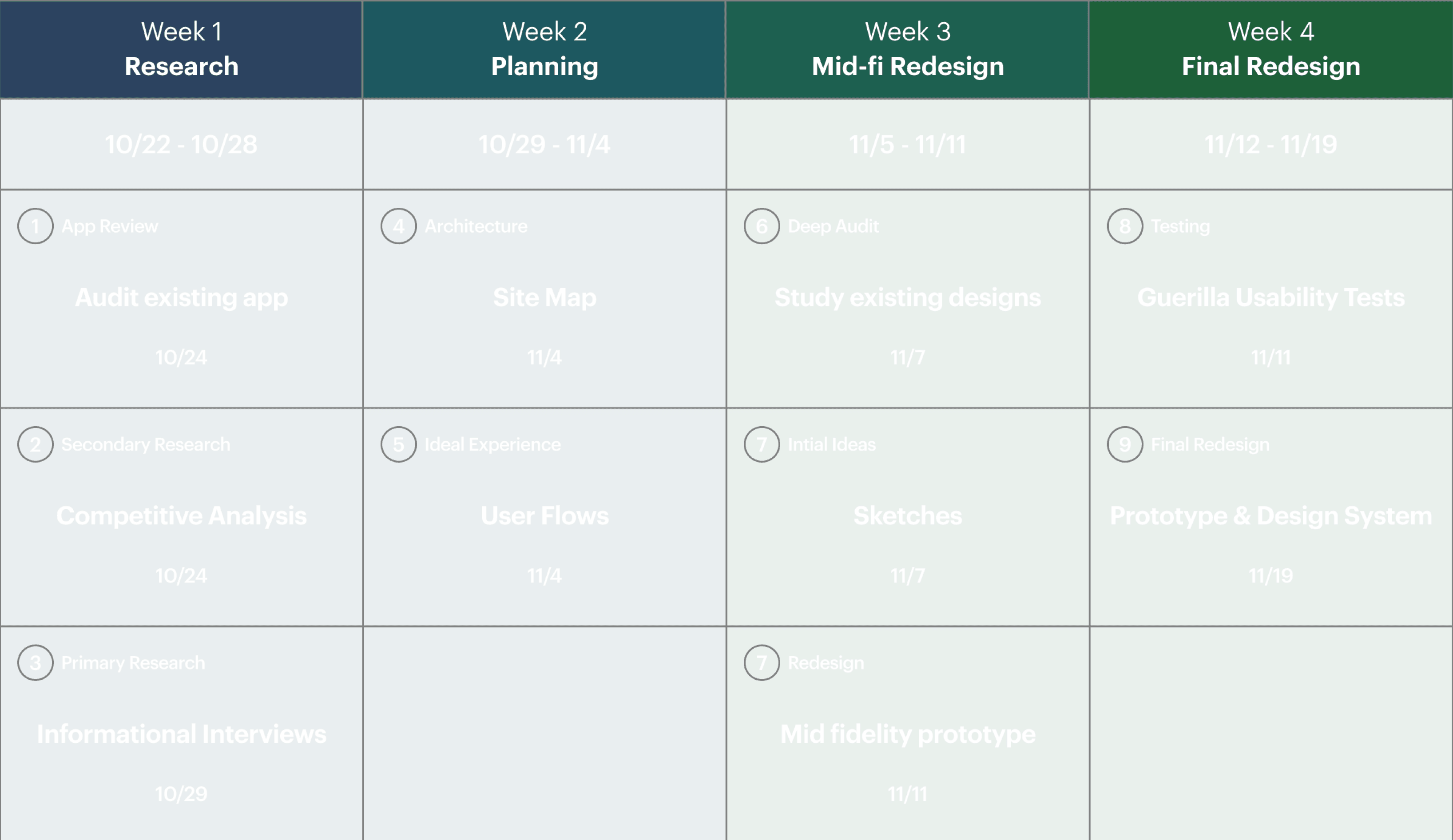
Timeline
Week 1: Research
Our research goal was to understand the current space of gamification and sports trainers.
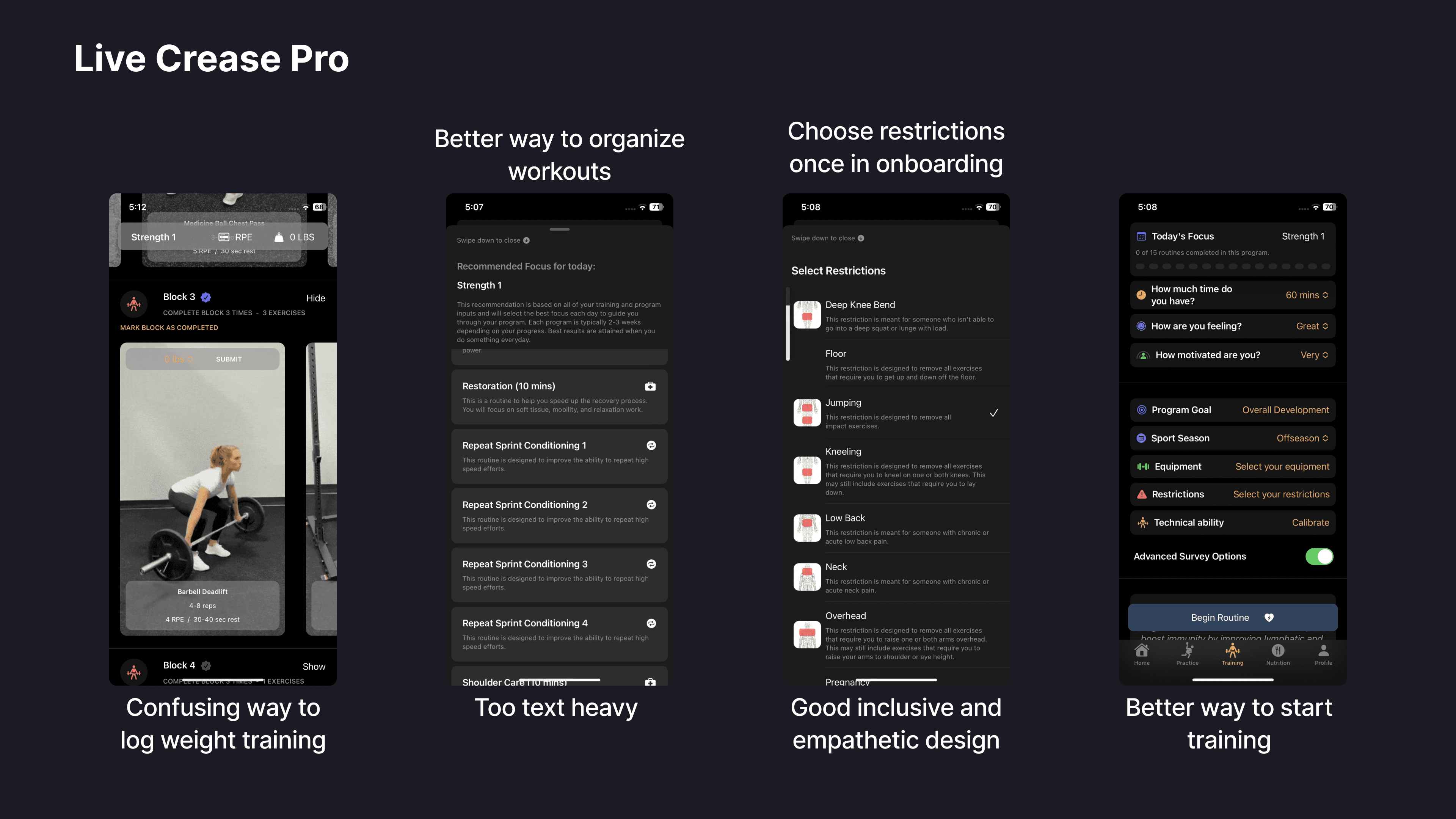
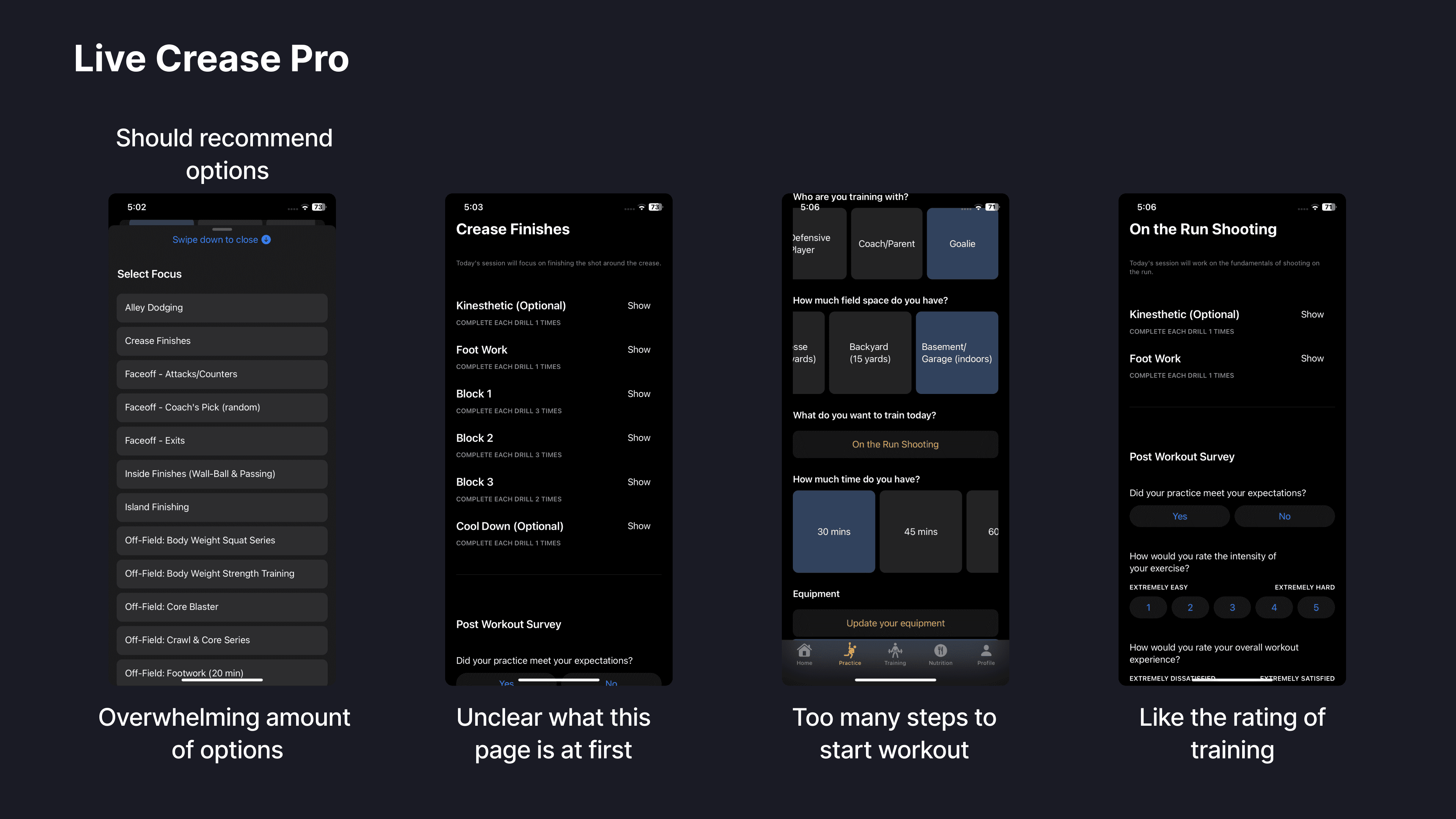
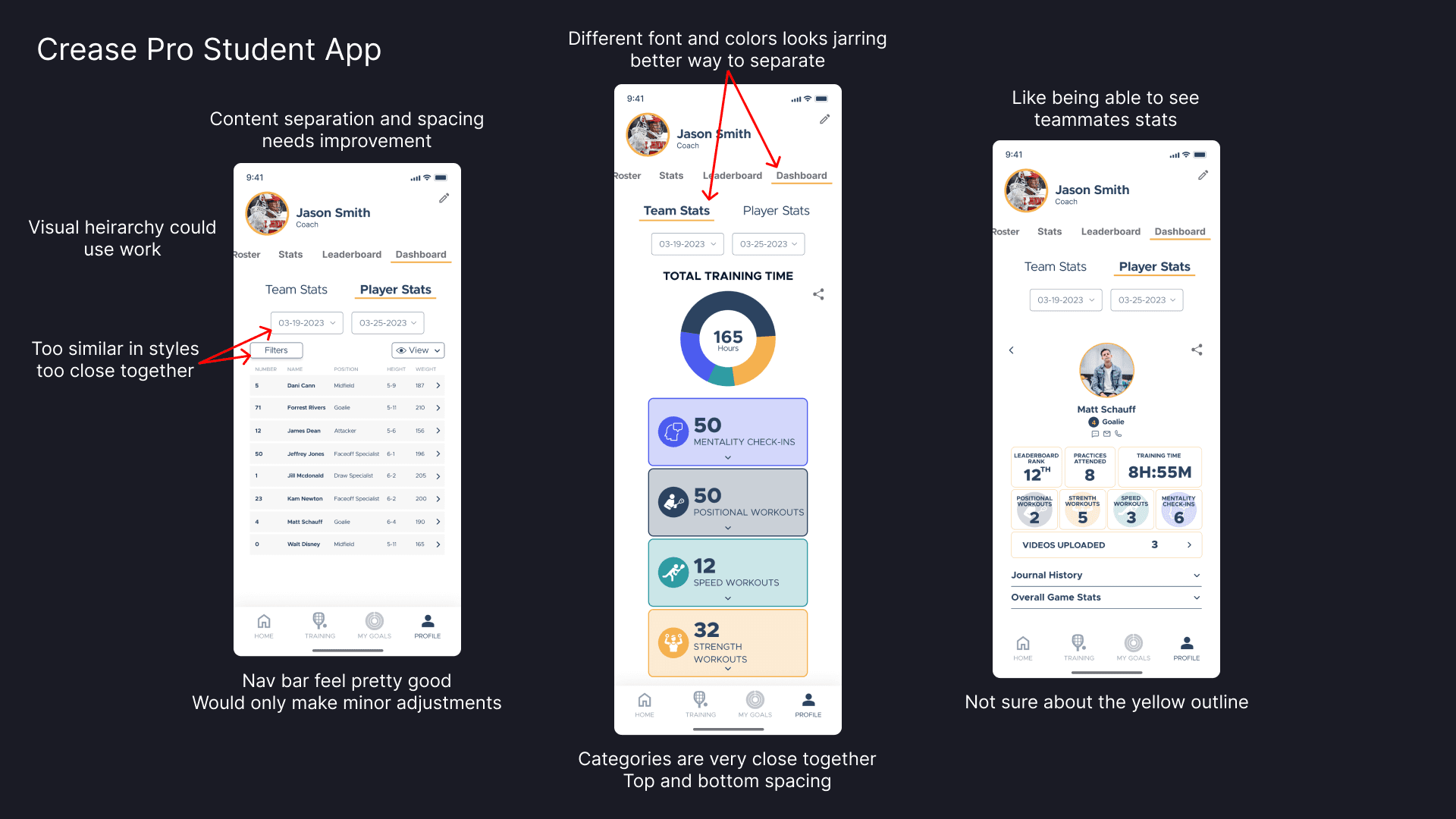
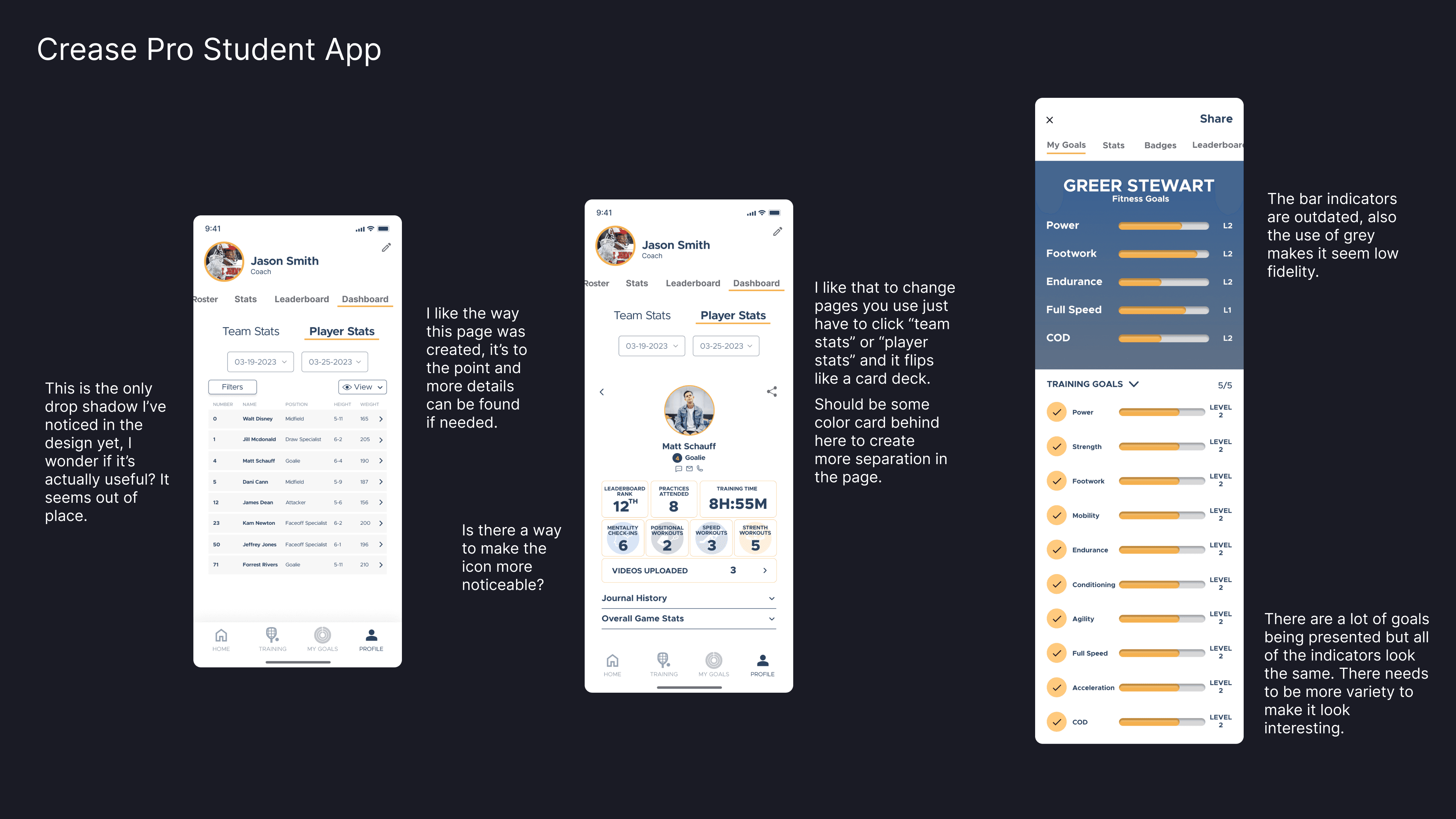
App Review
Studying and auditing the existing designs of the product
App Available in App Store


Previous Interns’ Designs


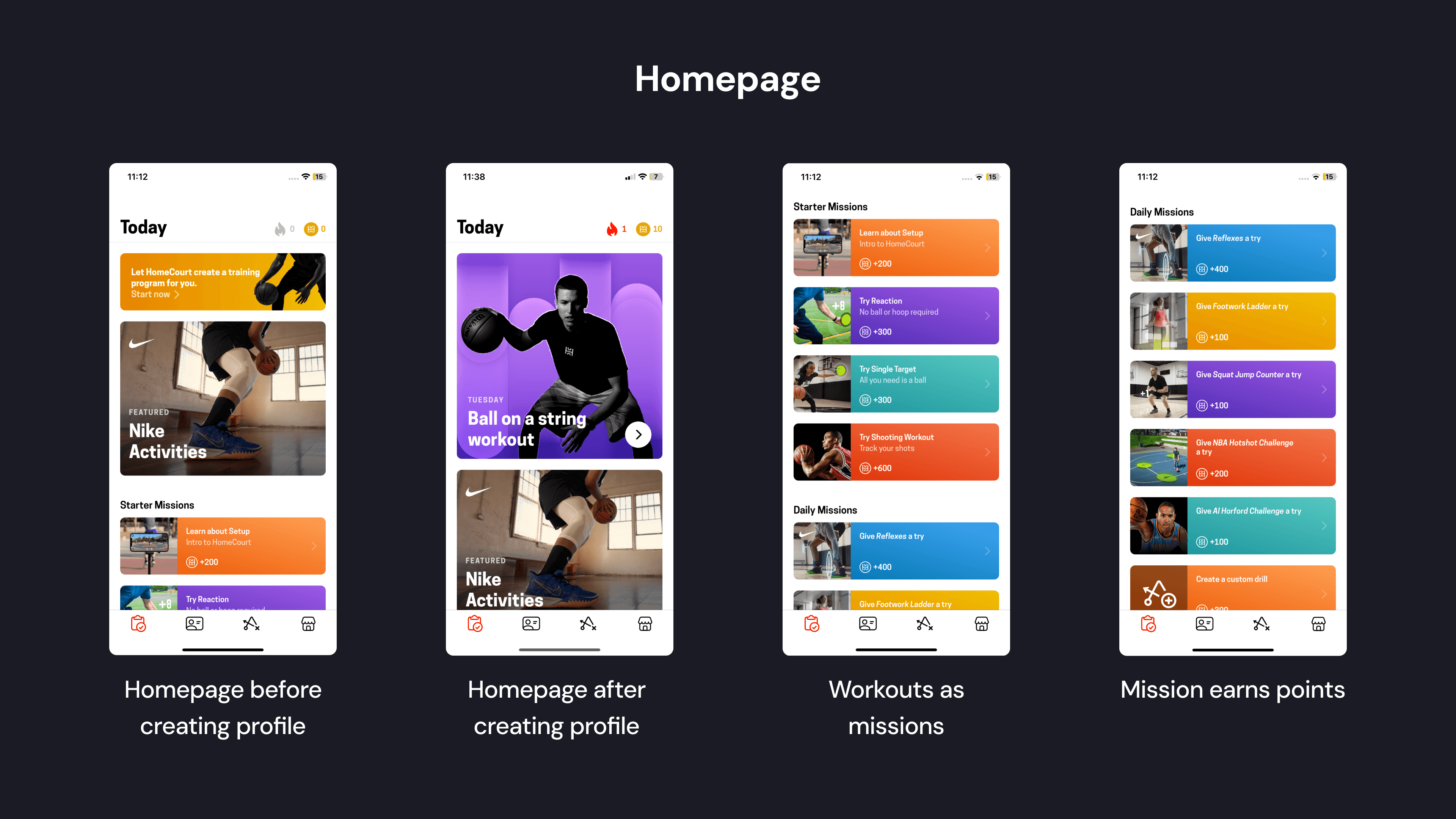
Competitive Analysis
Learning and drawing inspiration from existing products in the space
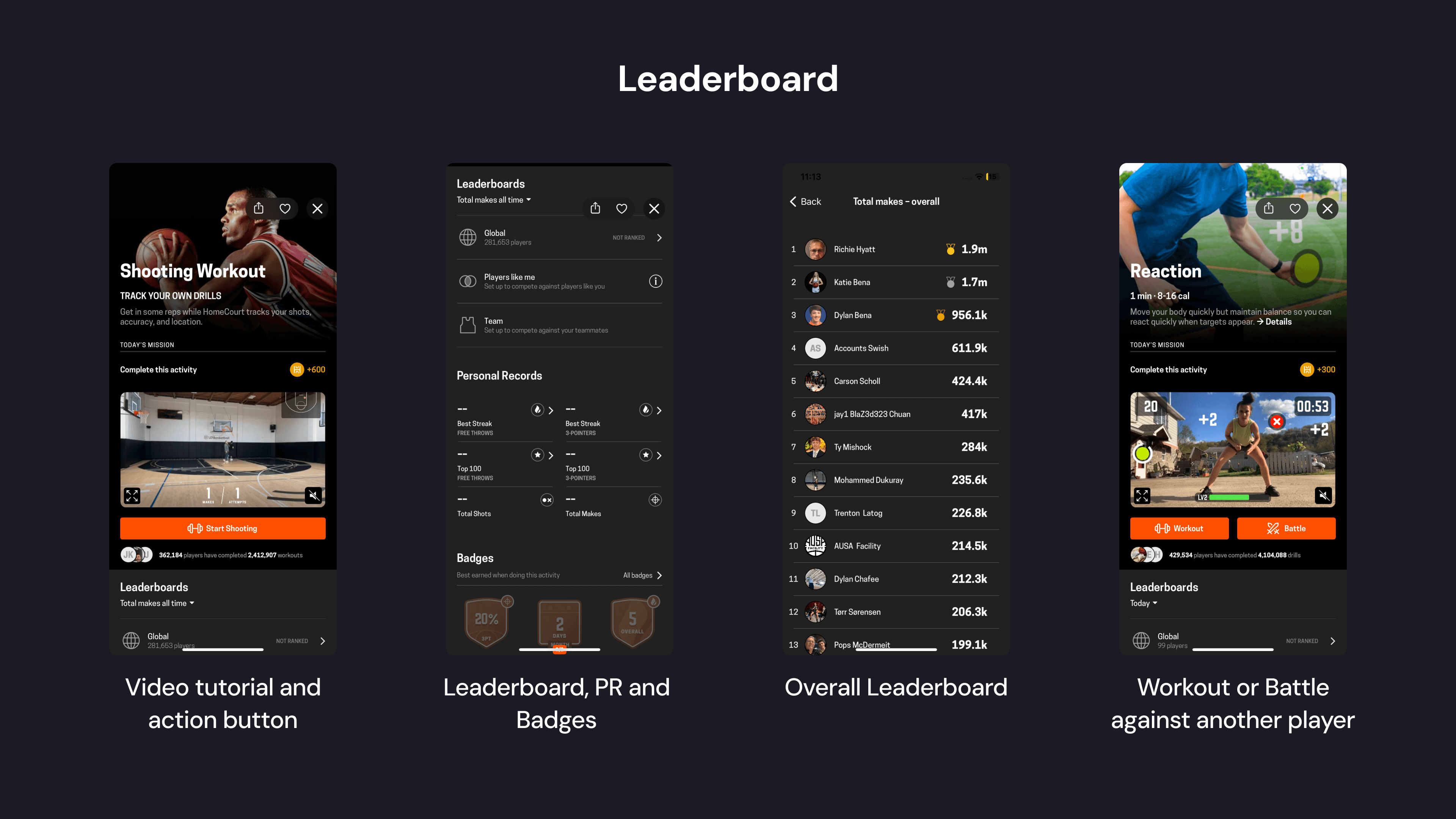
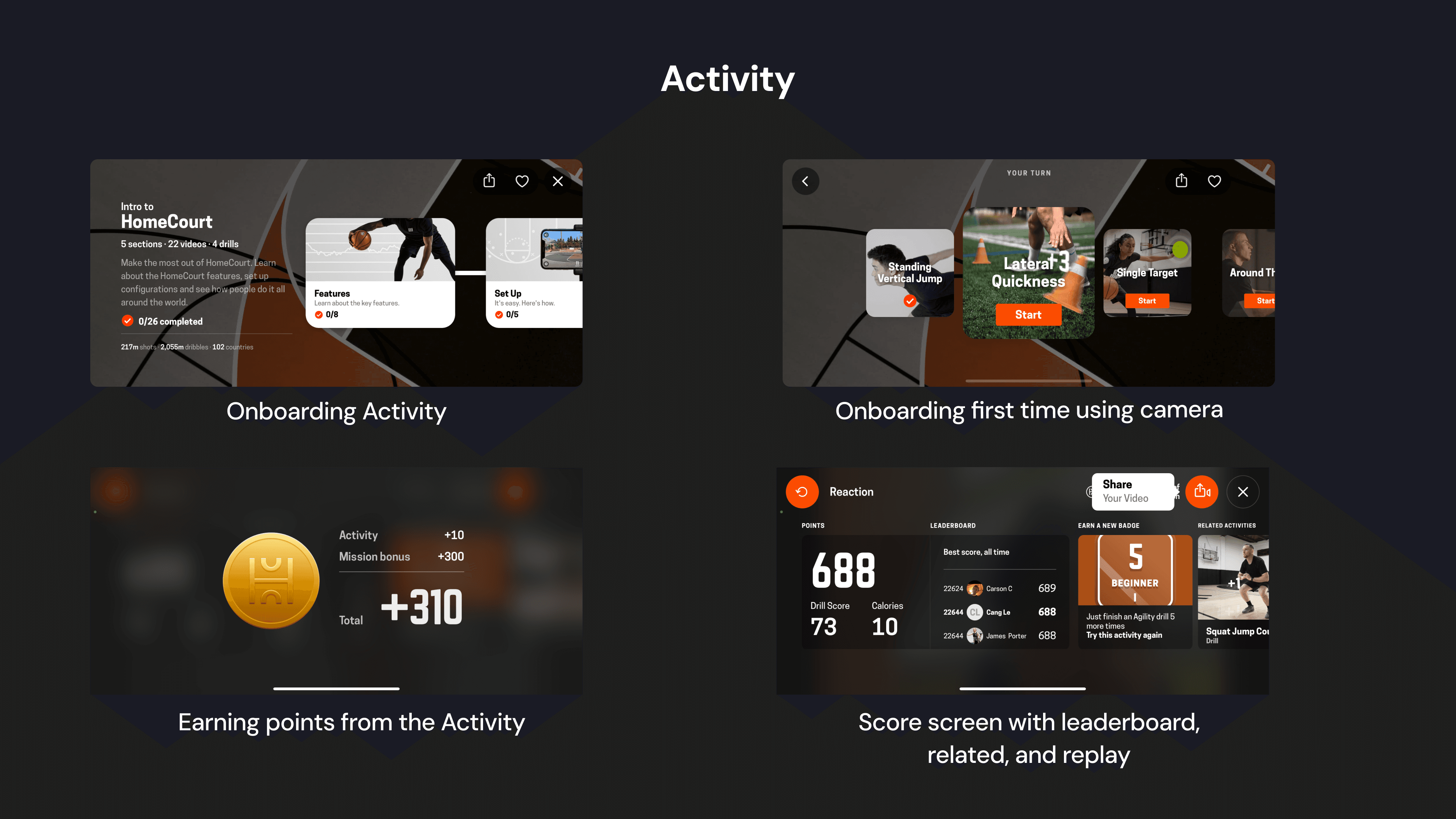
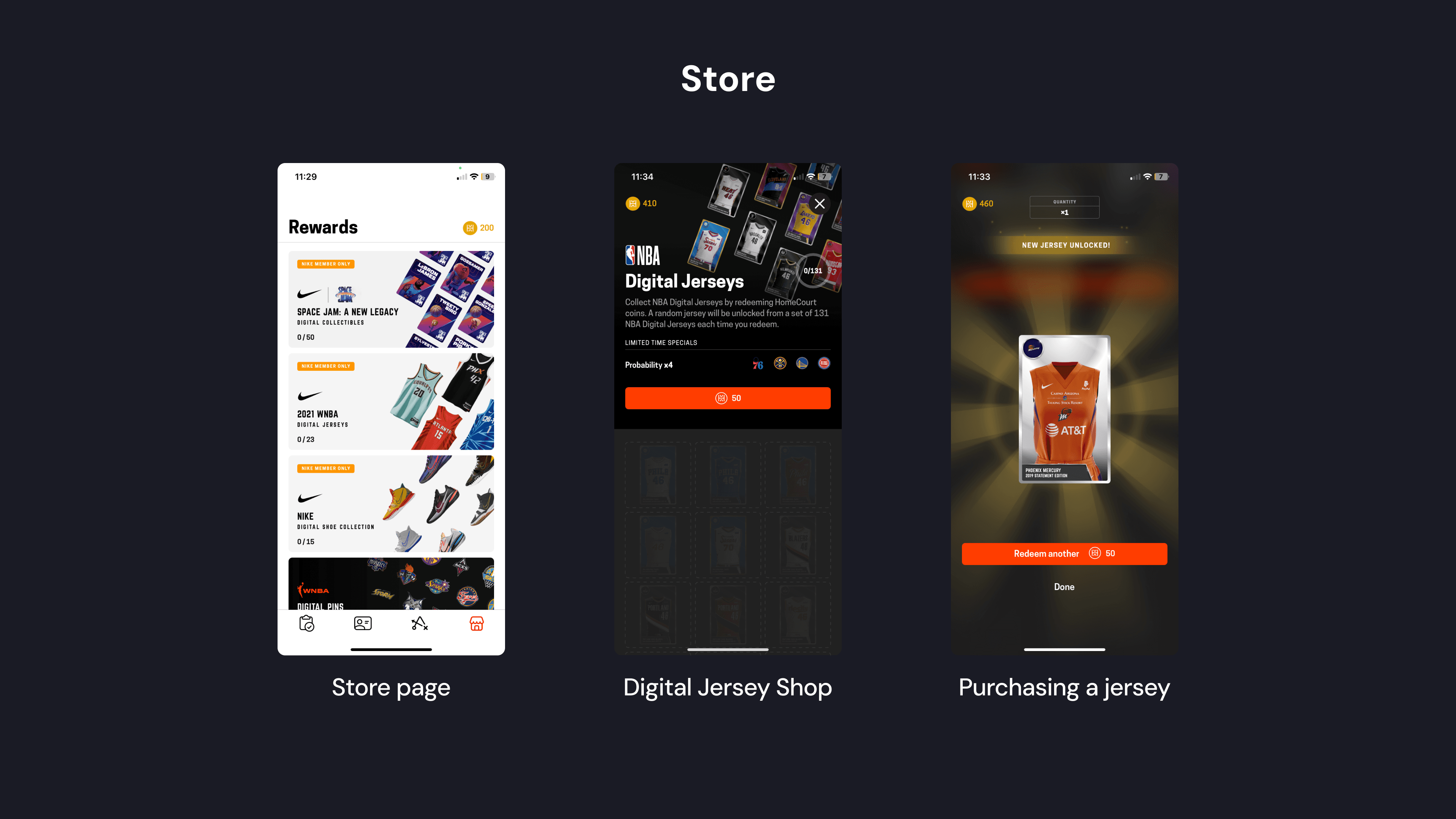
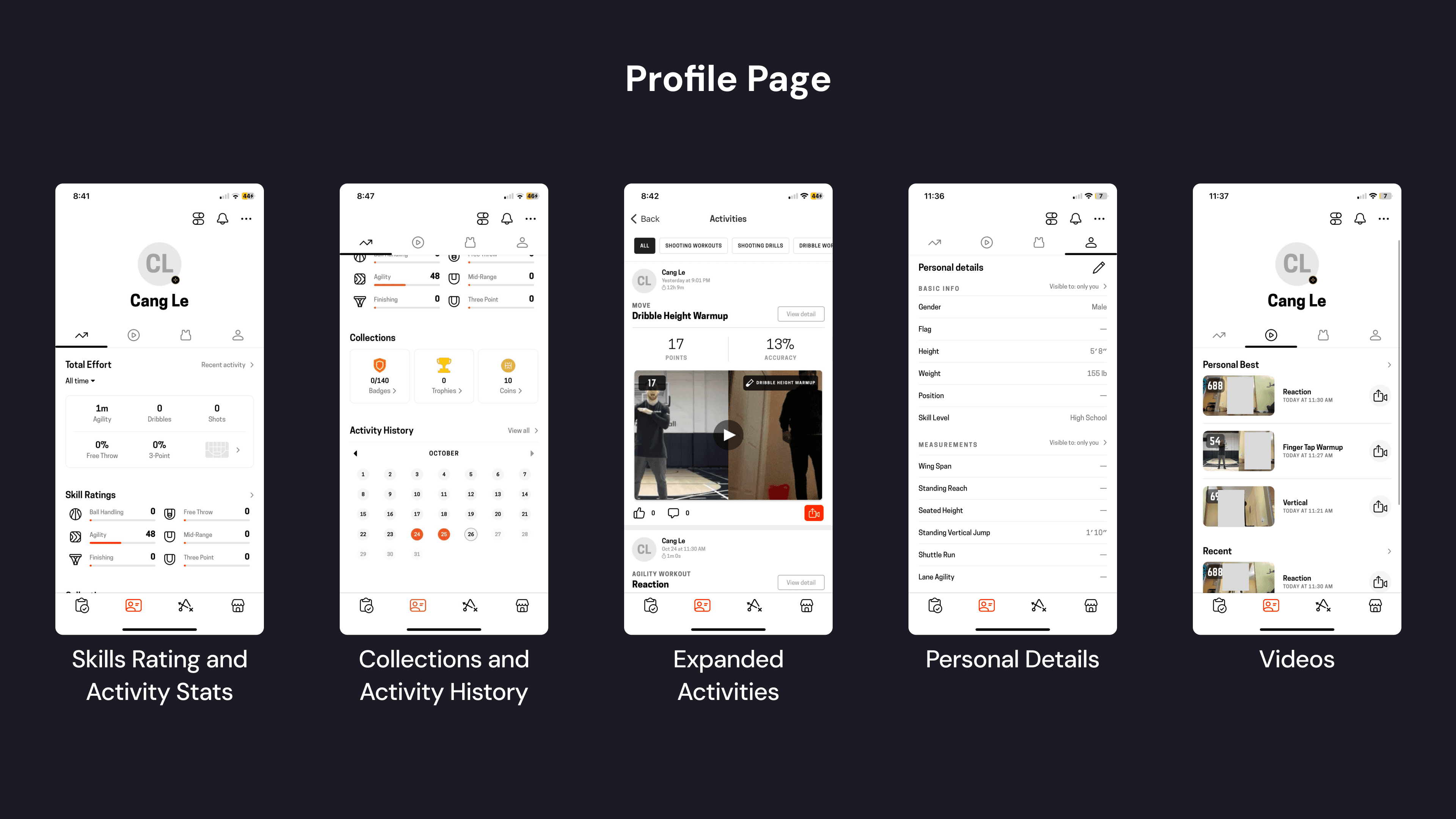
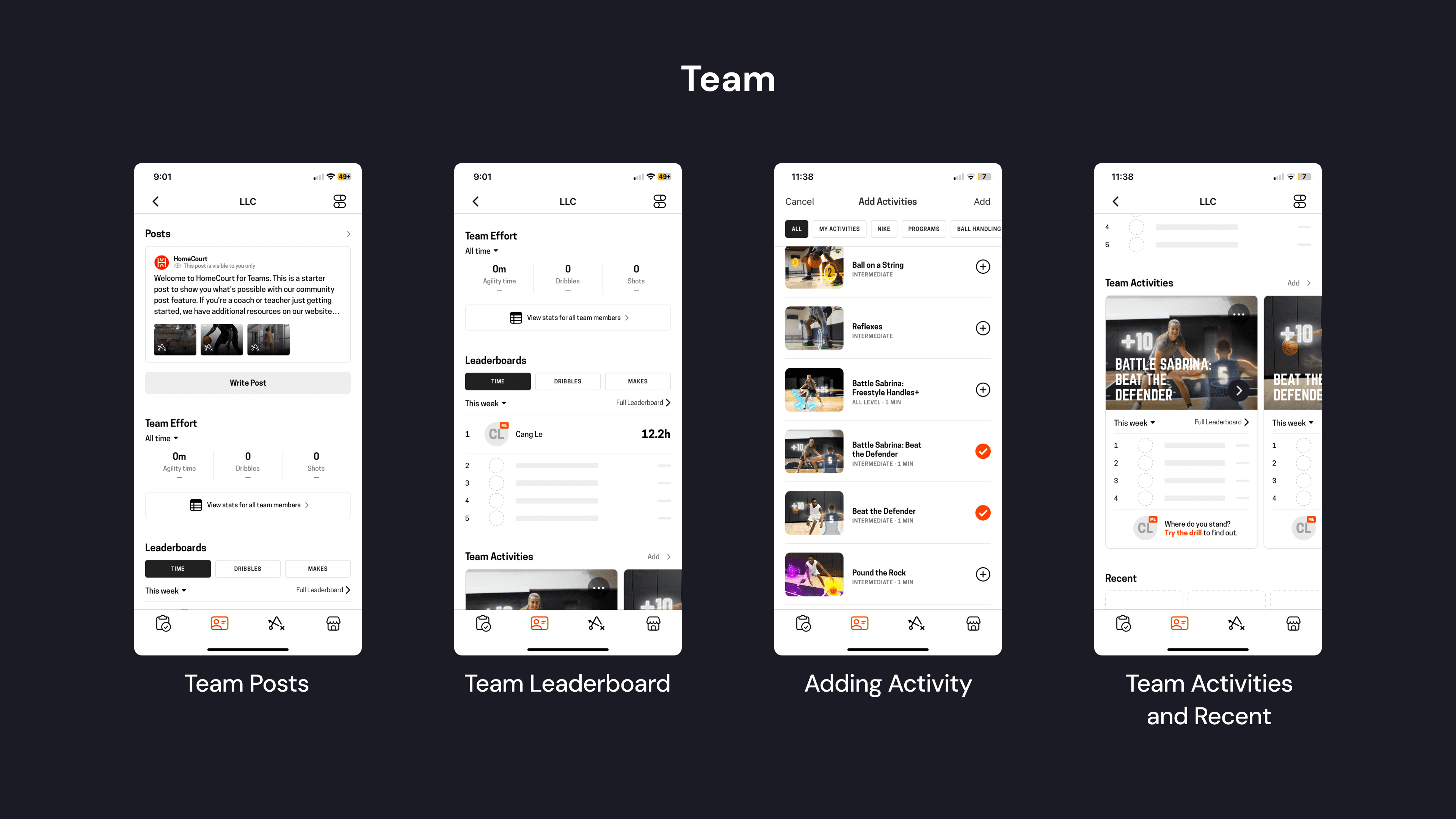
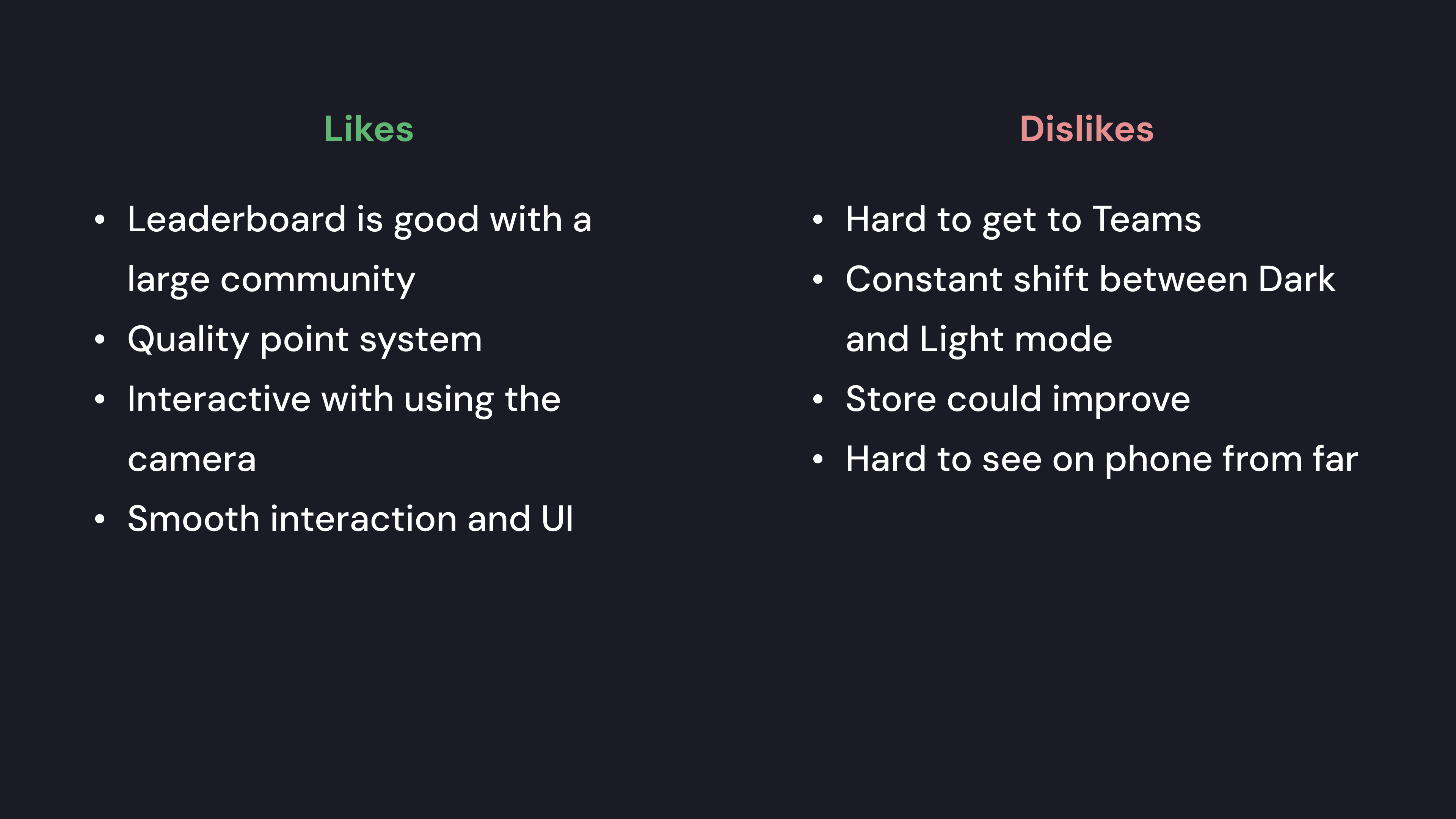
We learned a lot from existing mobile training apps like HomeCourt.








Afterwards, we interviewed lacrosse players and coaches to learn what drives and motivates them.
Community and team connection is important
Competition is motivating (vs. self, teammates, other teams)
Affirmation/recognition can increase performance.
A good coach is patient and caring but pushes boundaries.
Core Features to Boost Engagement
Our main direction based on insights from analyzing existing products
Recognition and rewards
Competition (with self and other)
Team communication
Week 2: Planning
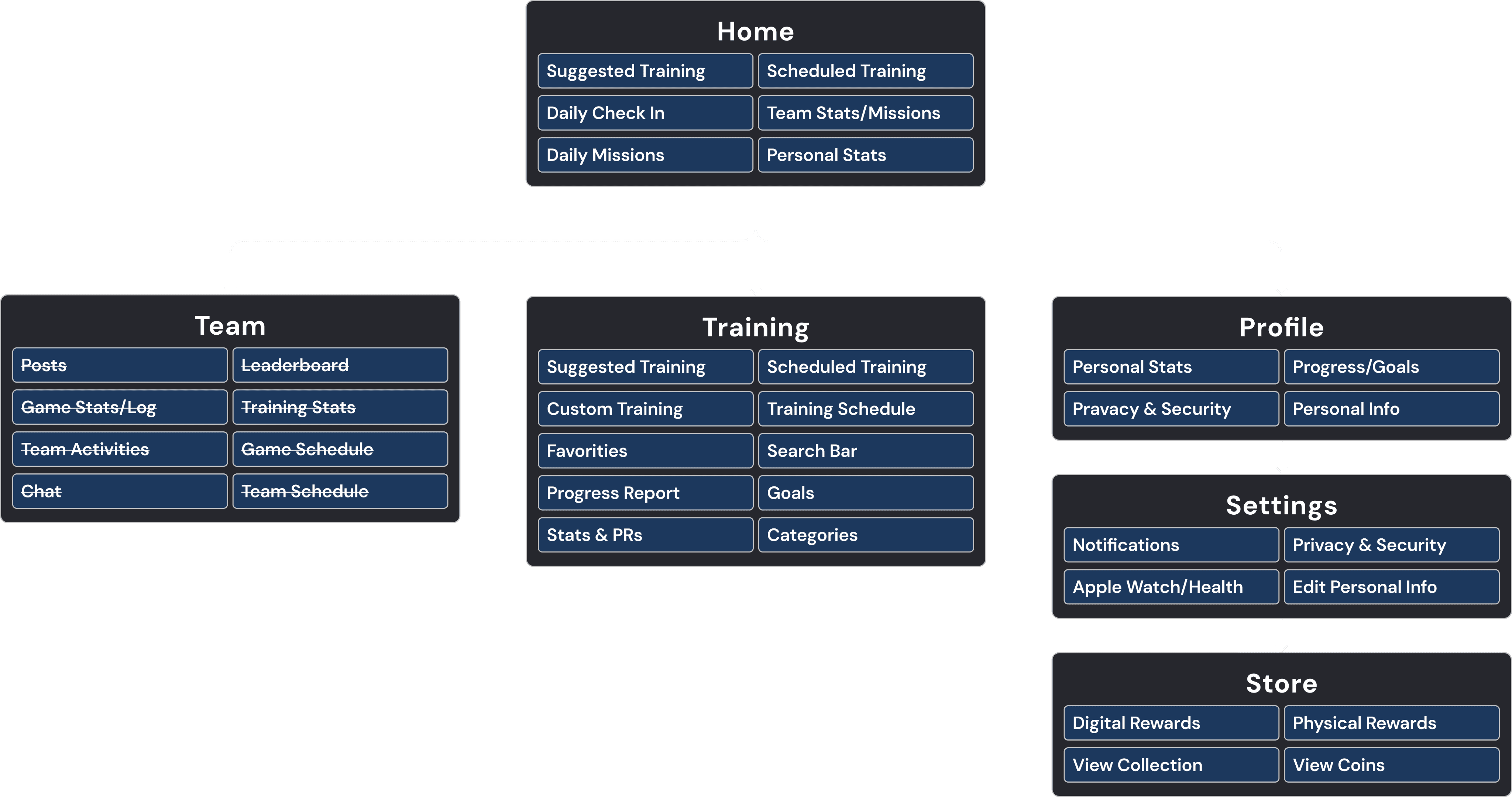
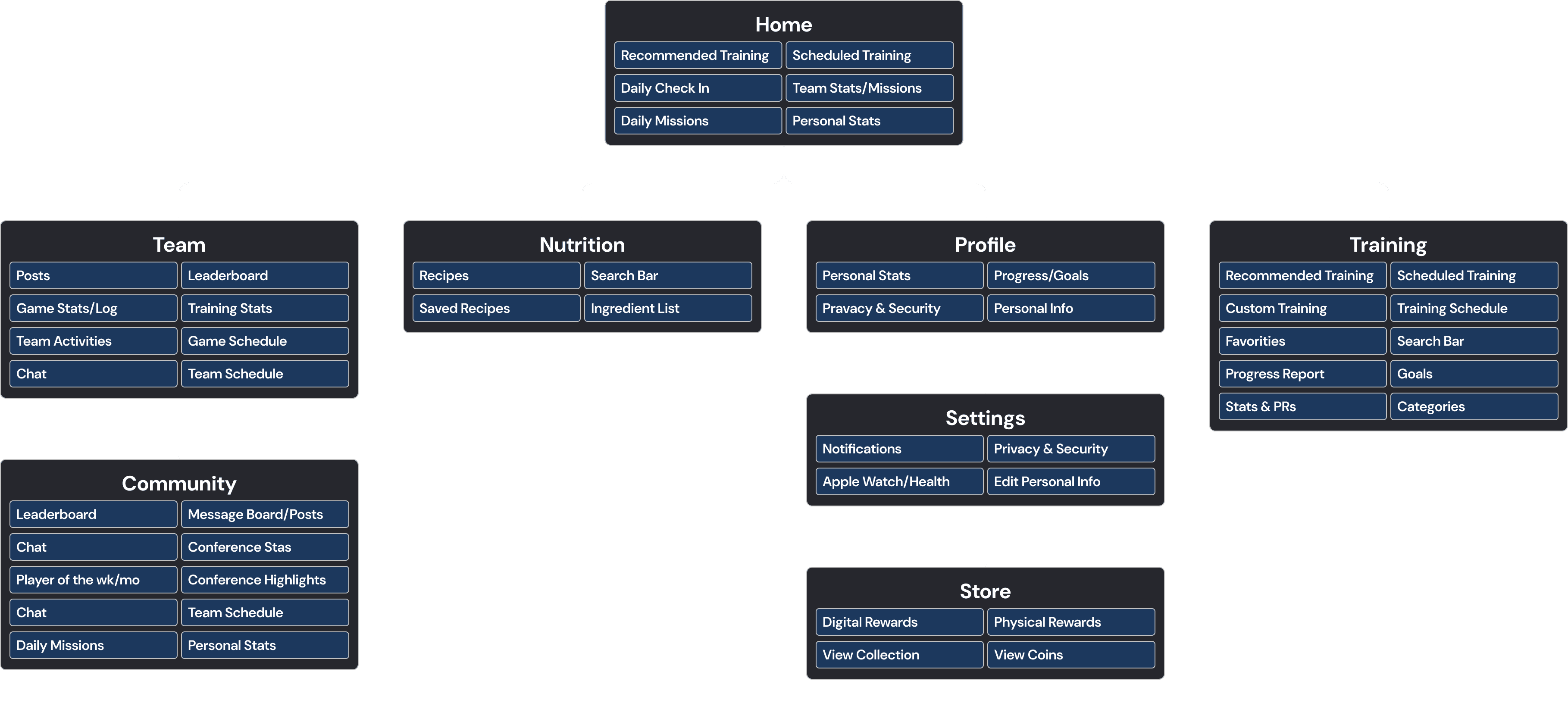
Site Map
Informational architecture map of the entire product

The sitemap has the tab title and features underneath to clarify layout to stakeholders.
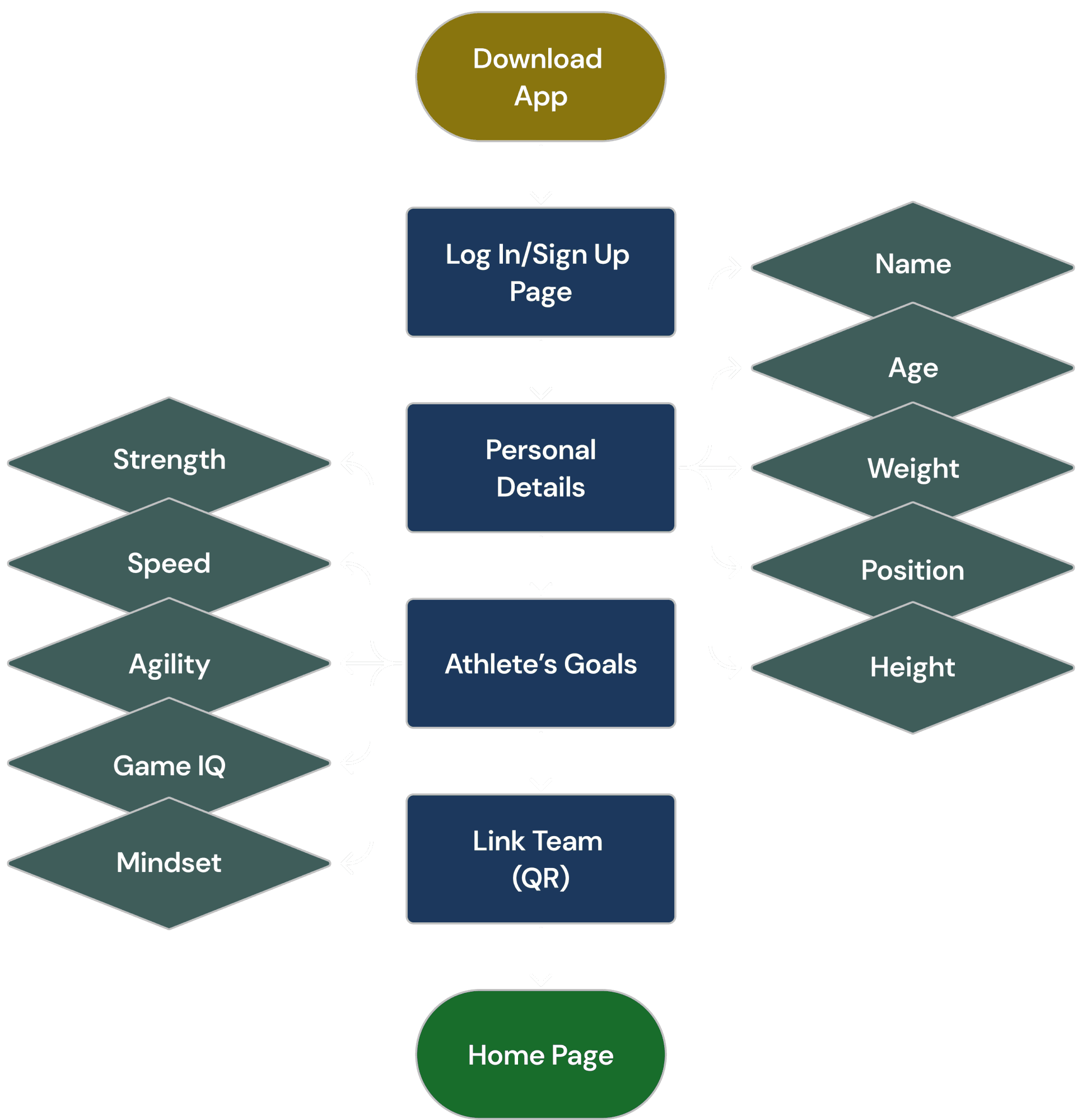
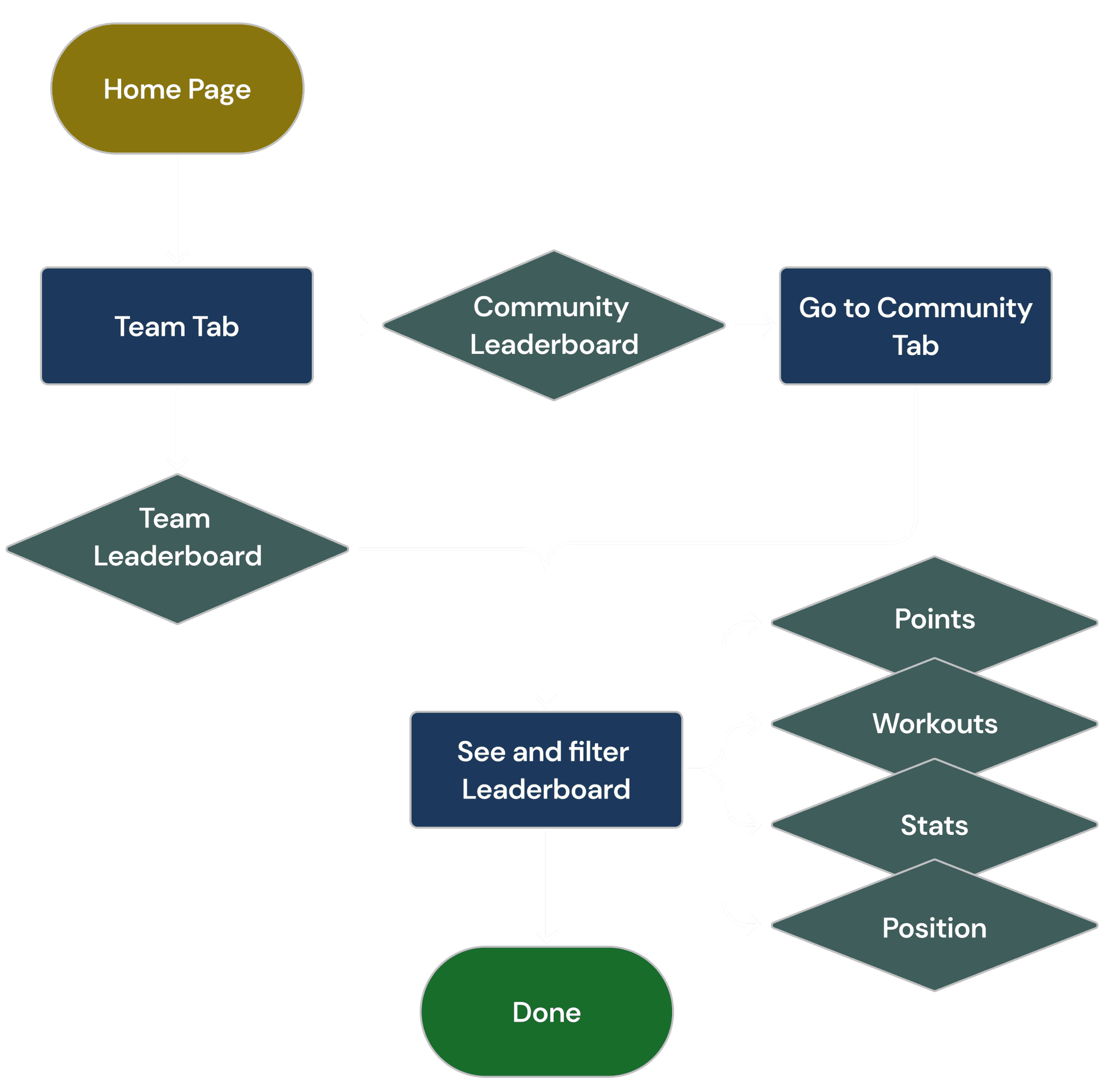
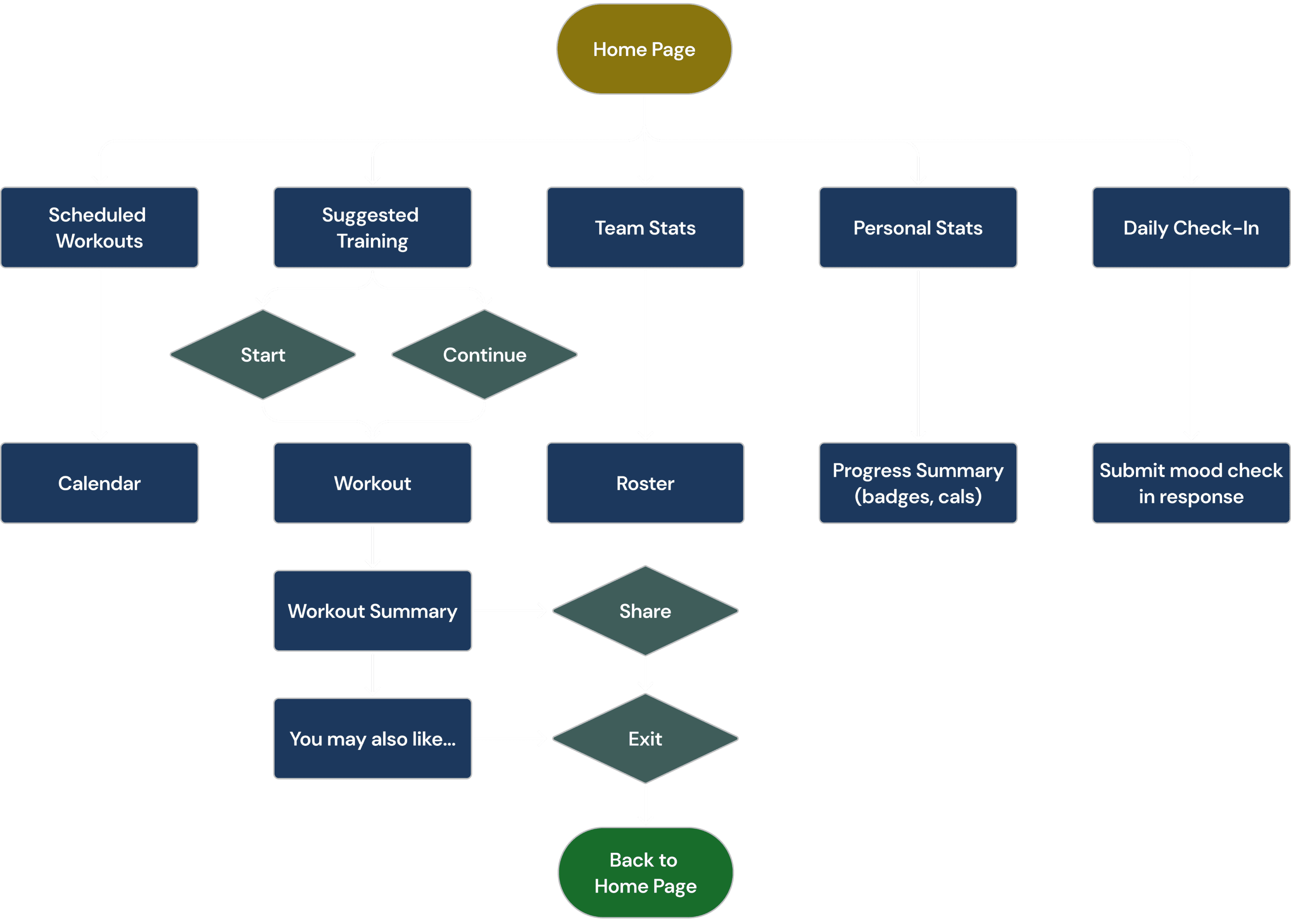
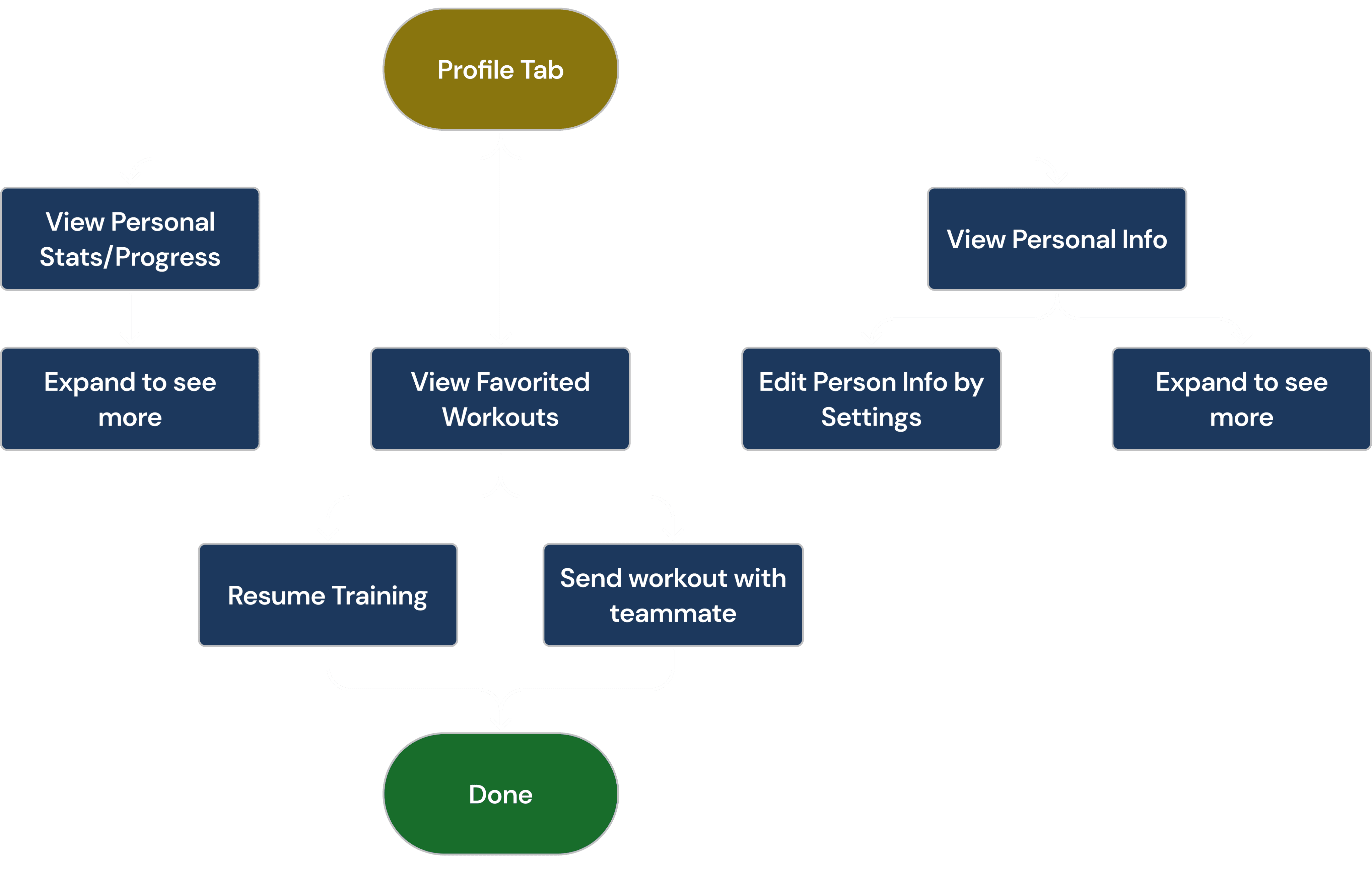
User Flows
Ideal users experiences and action flows.
Onboarding
Navigating Profile
Week 3: Mid Fidelity
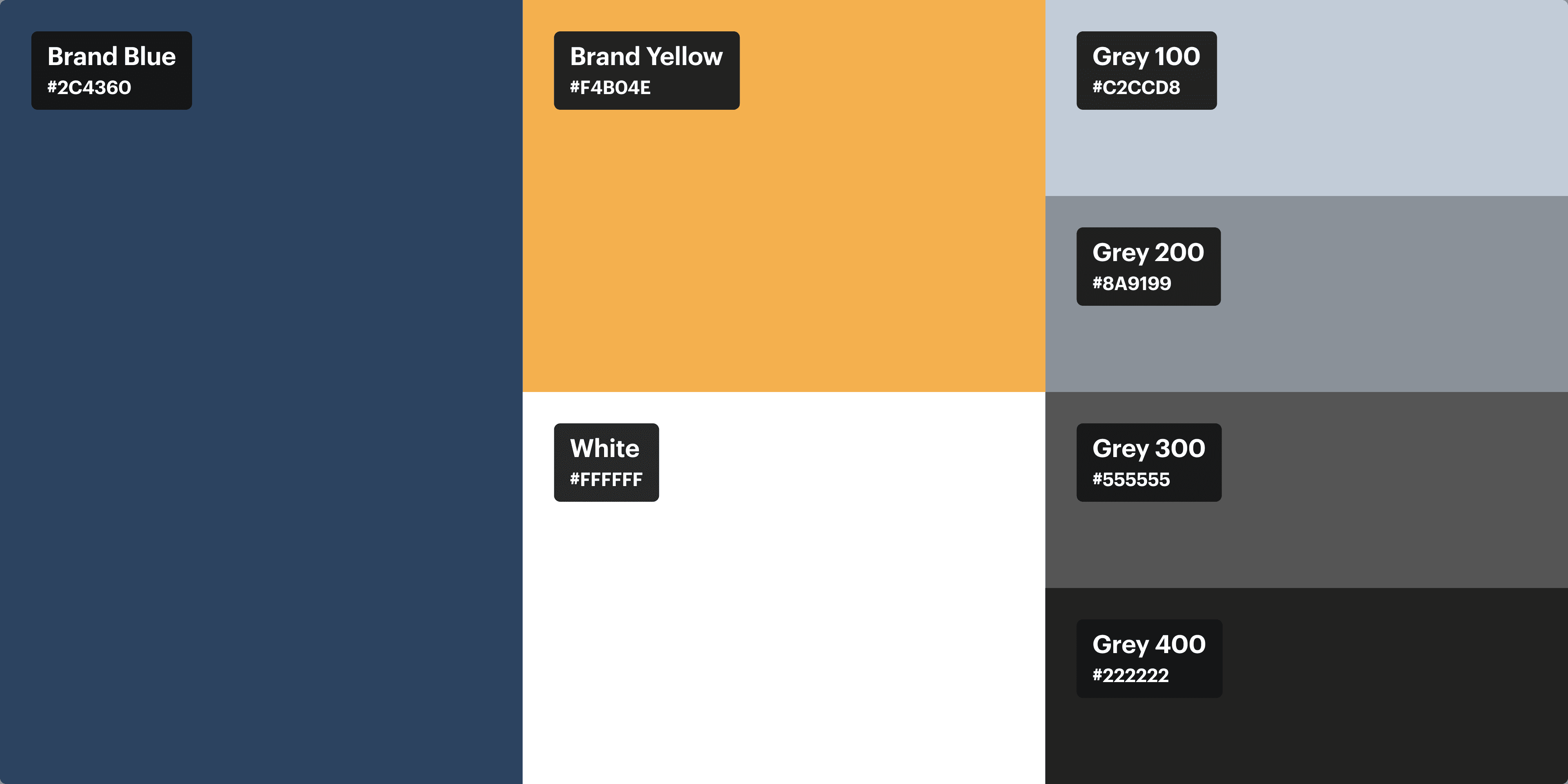
Color Palette
A color palette to create visual clarity and simplicity.
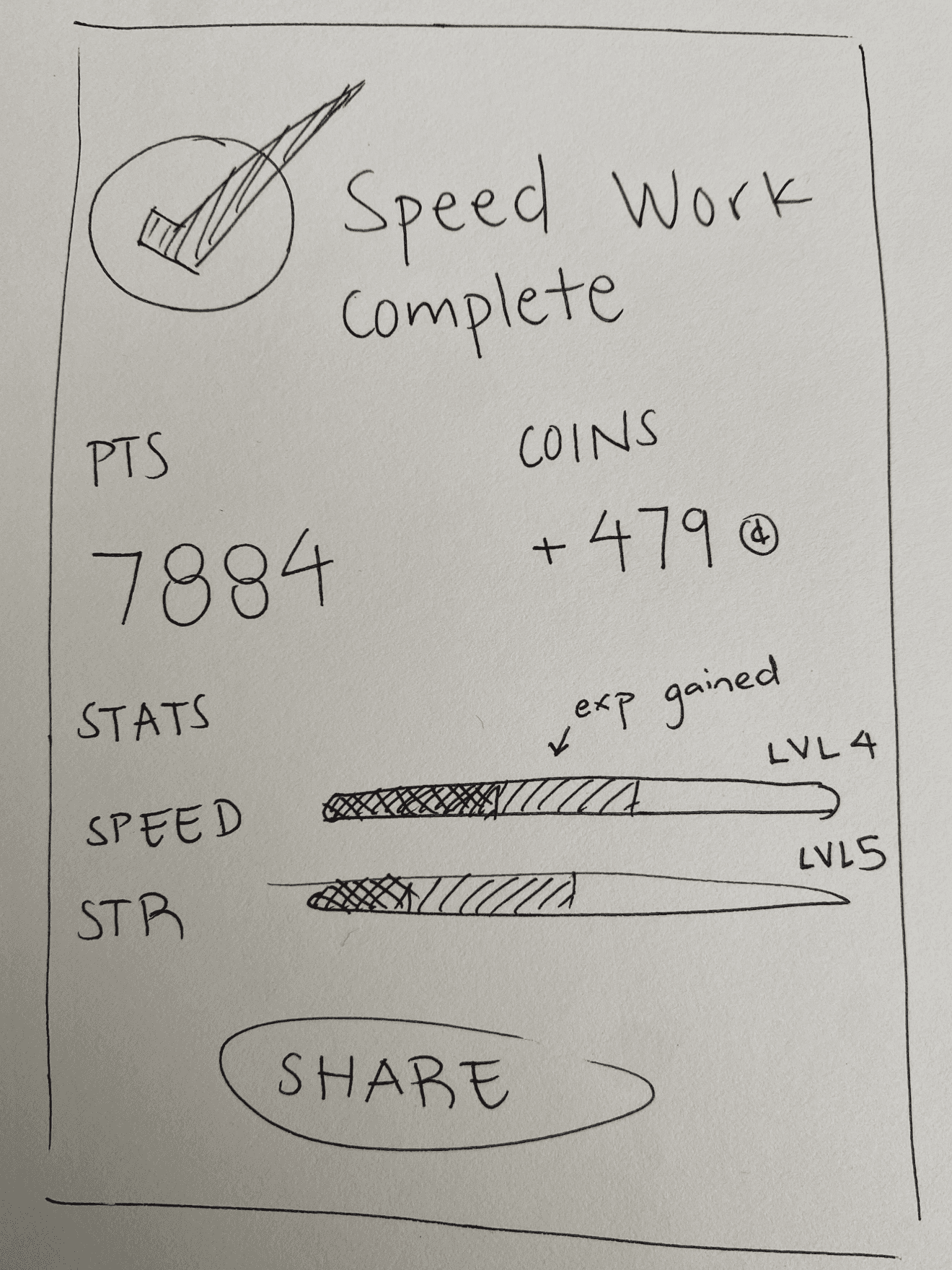
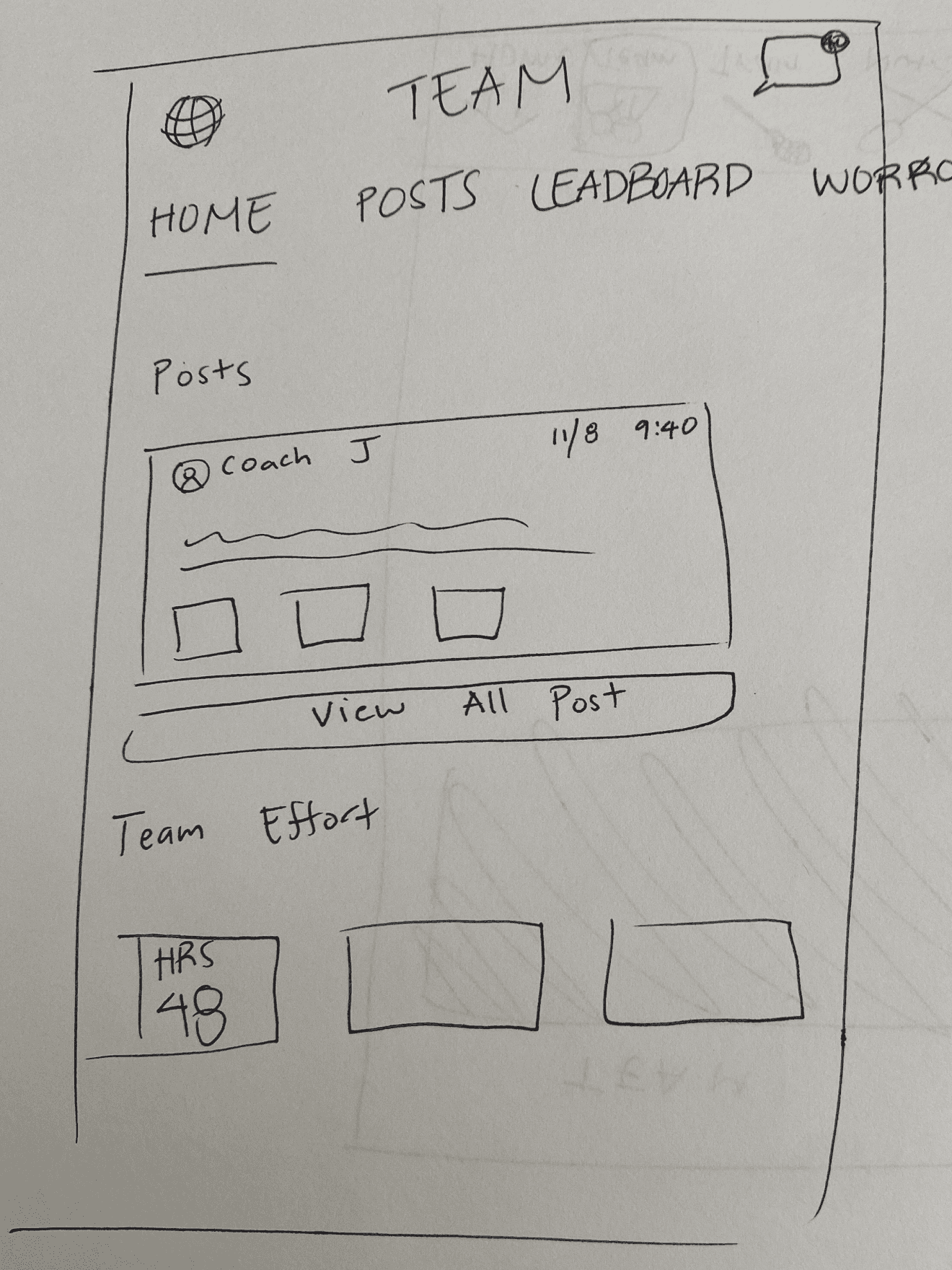
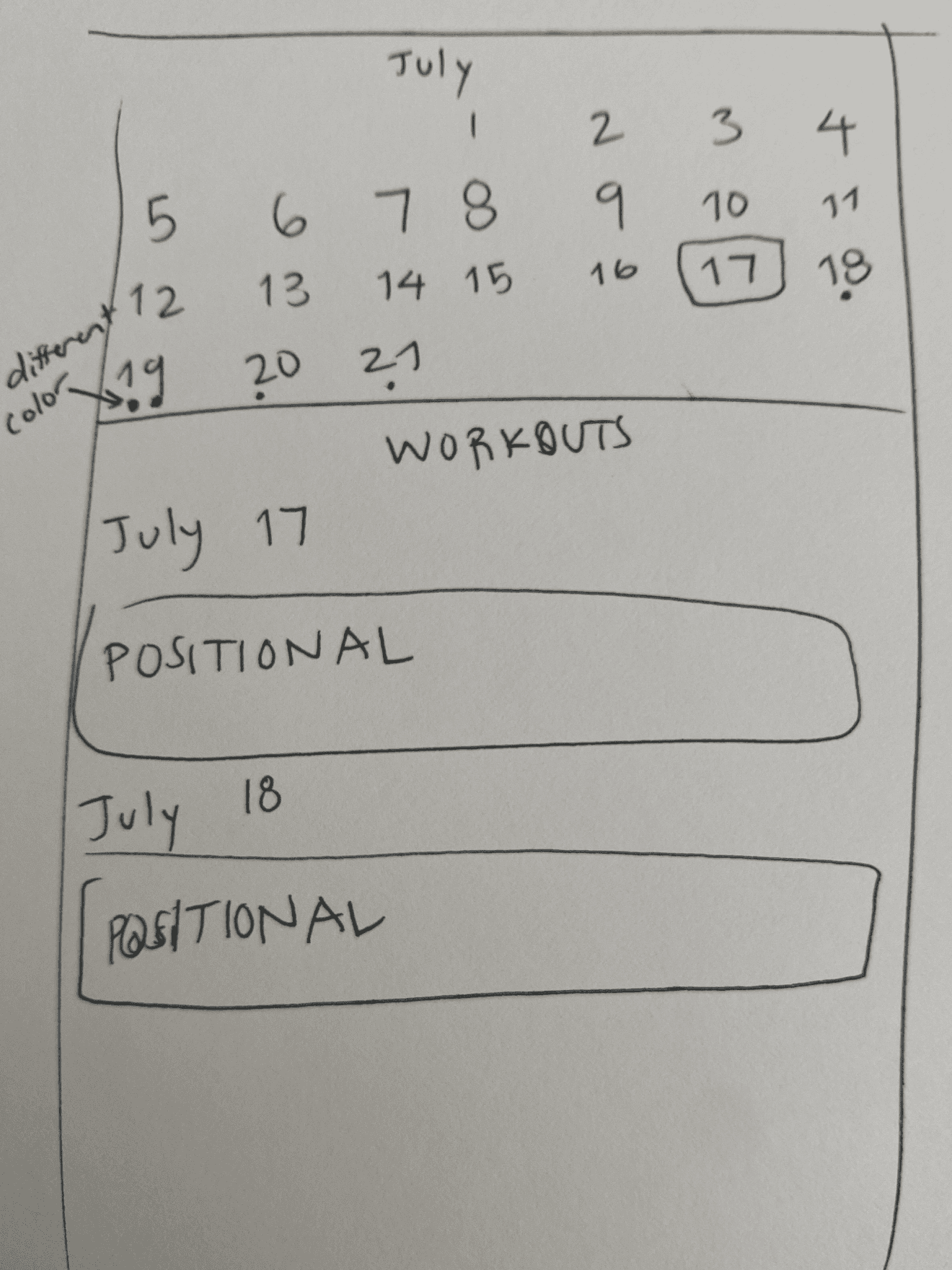
Sketches
Early ideation and exploration
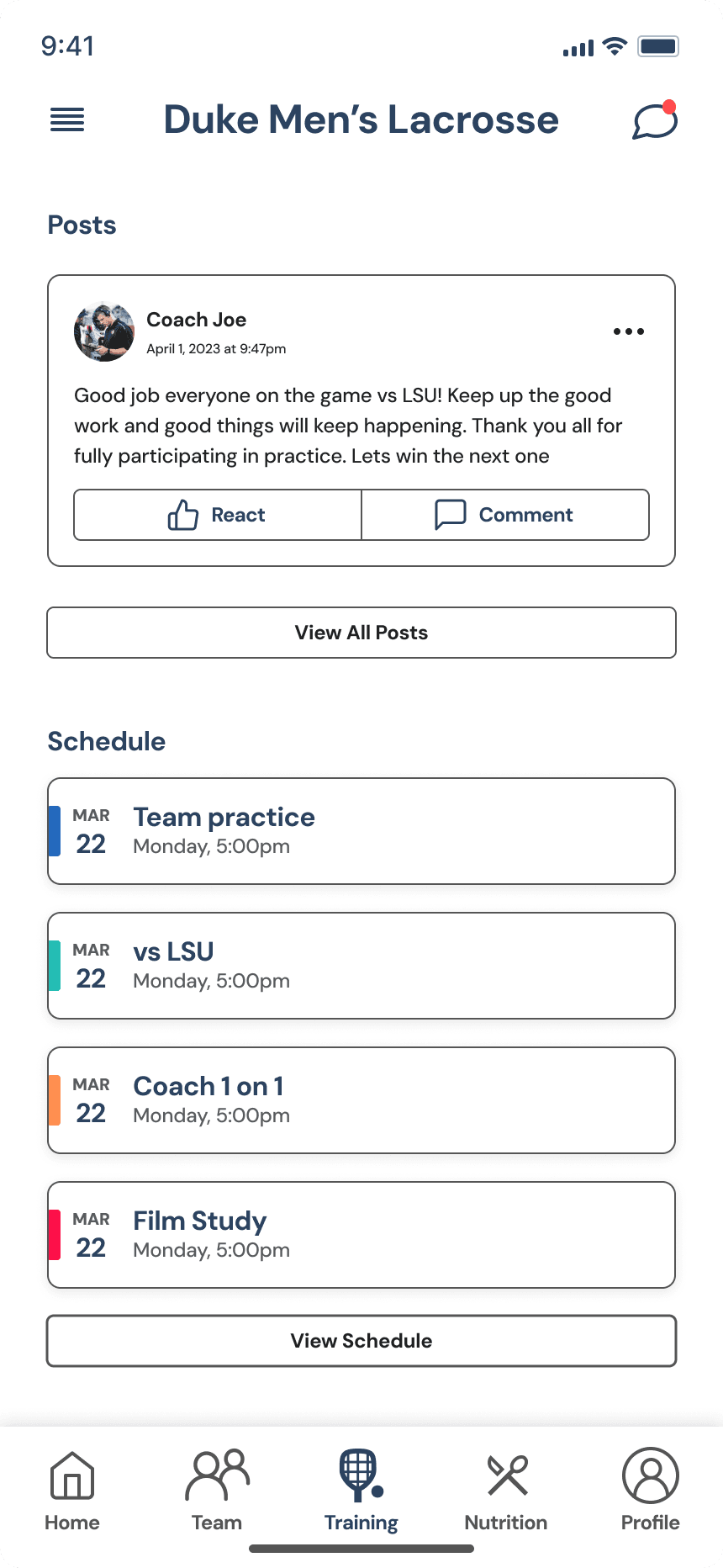
Team Hub
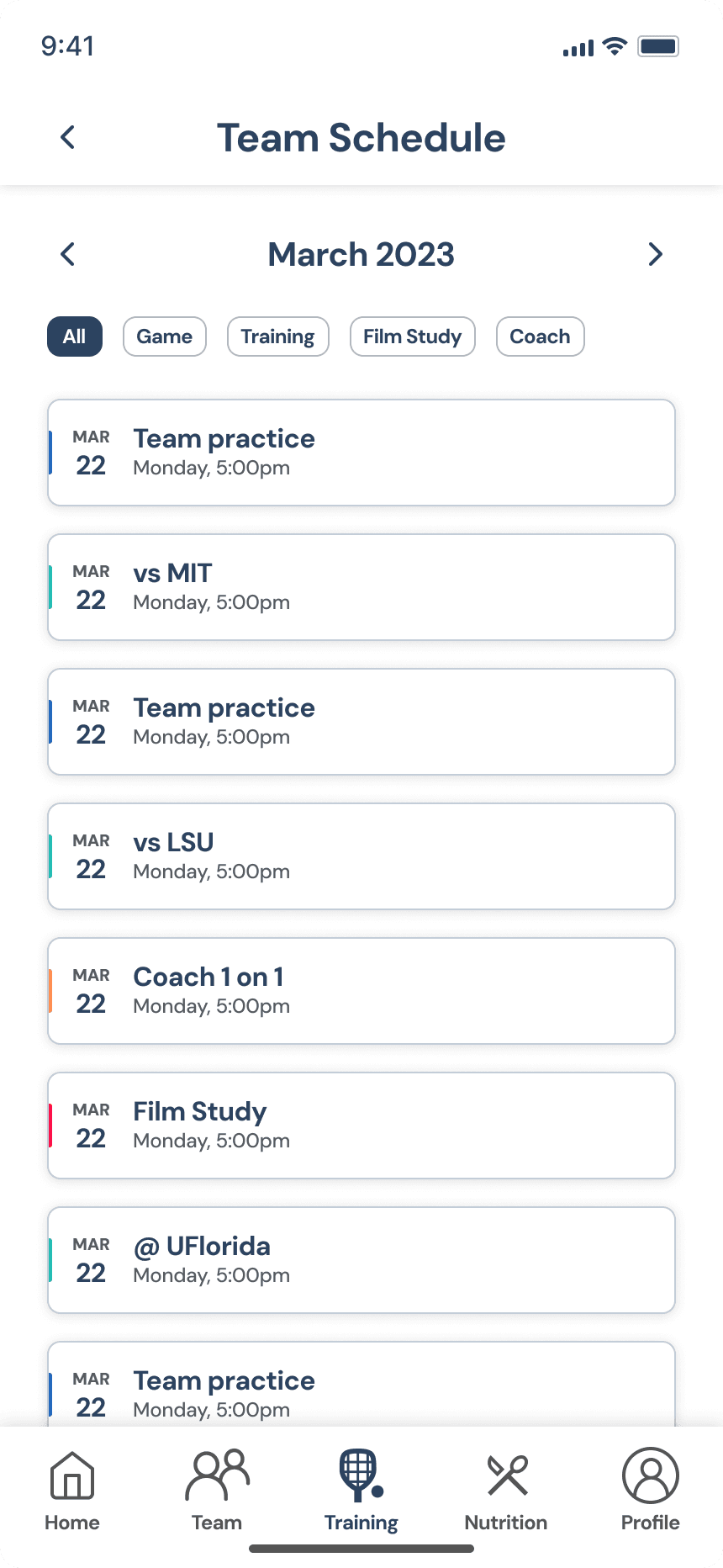
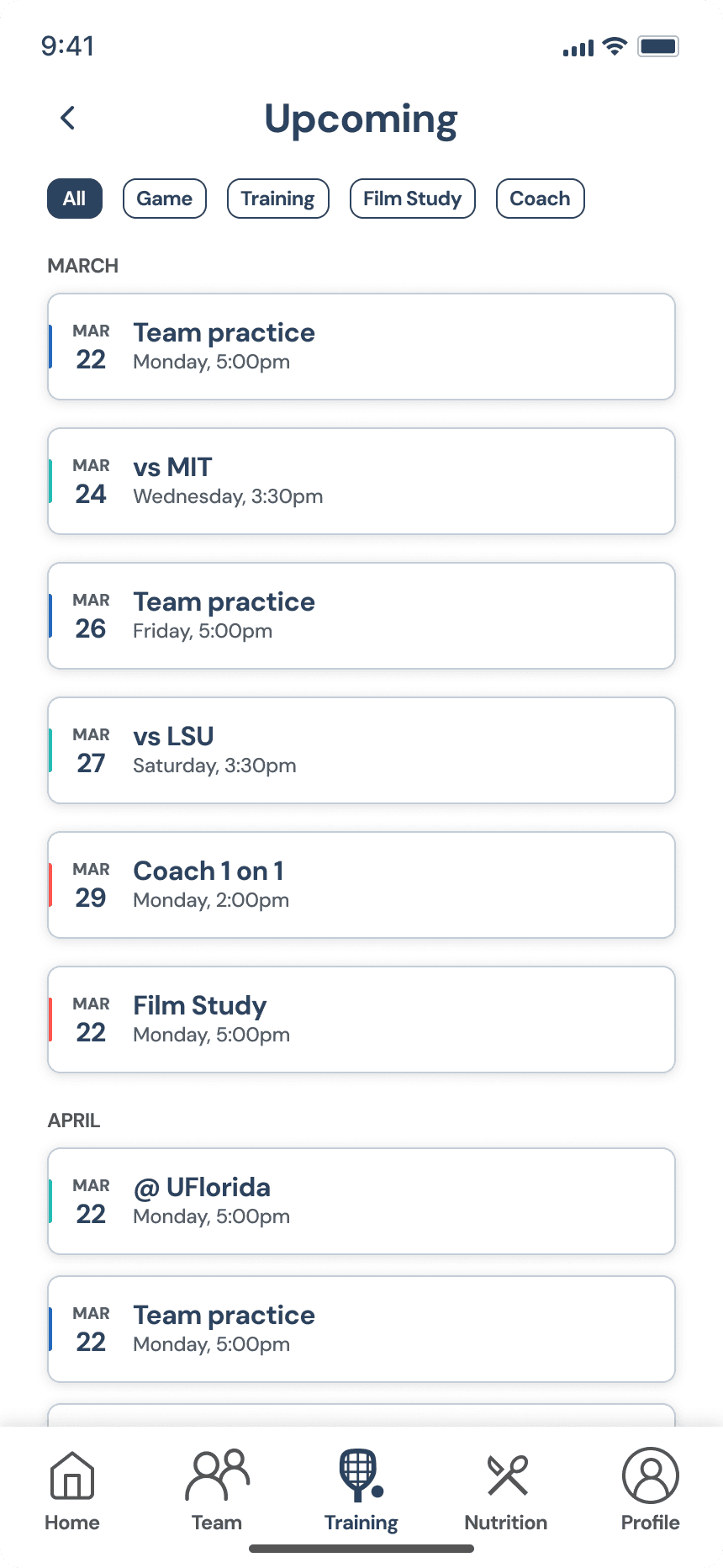
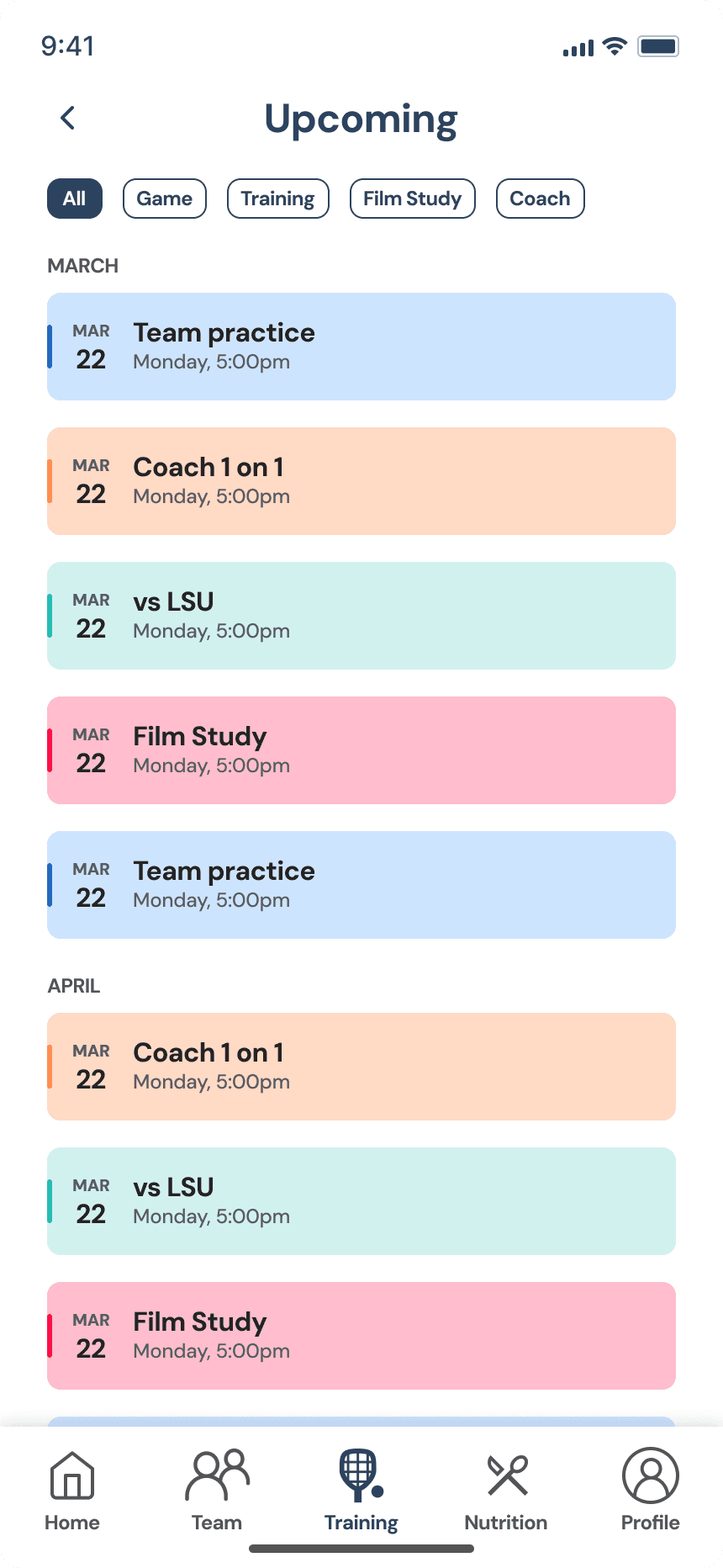
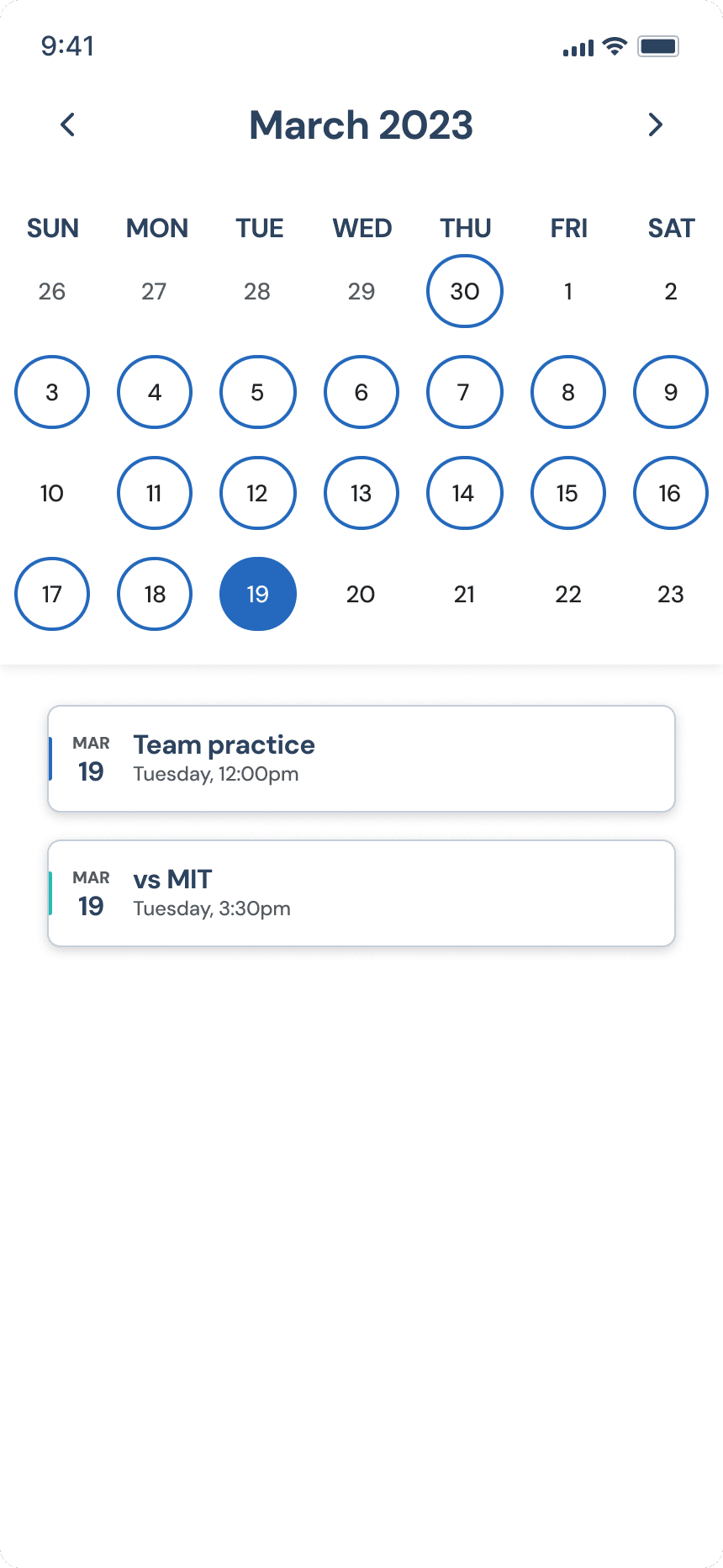
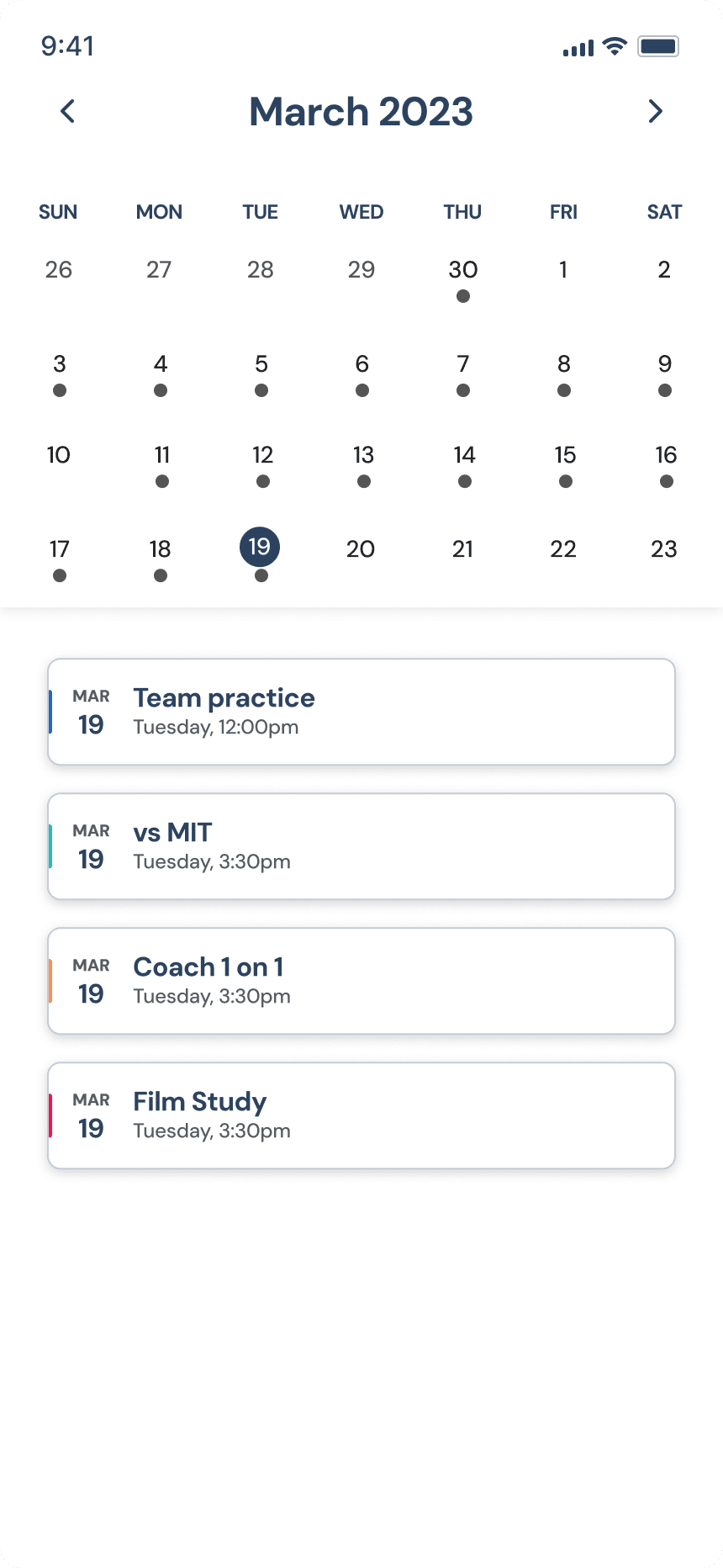
Schedule
With the month timeline, we concurrently tested and designed to use time effectively.
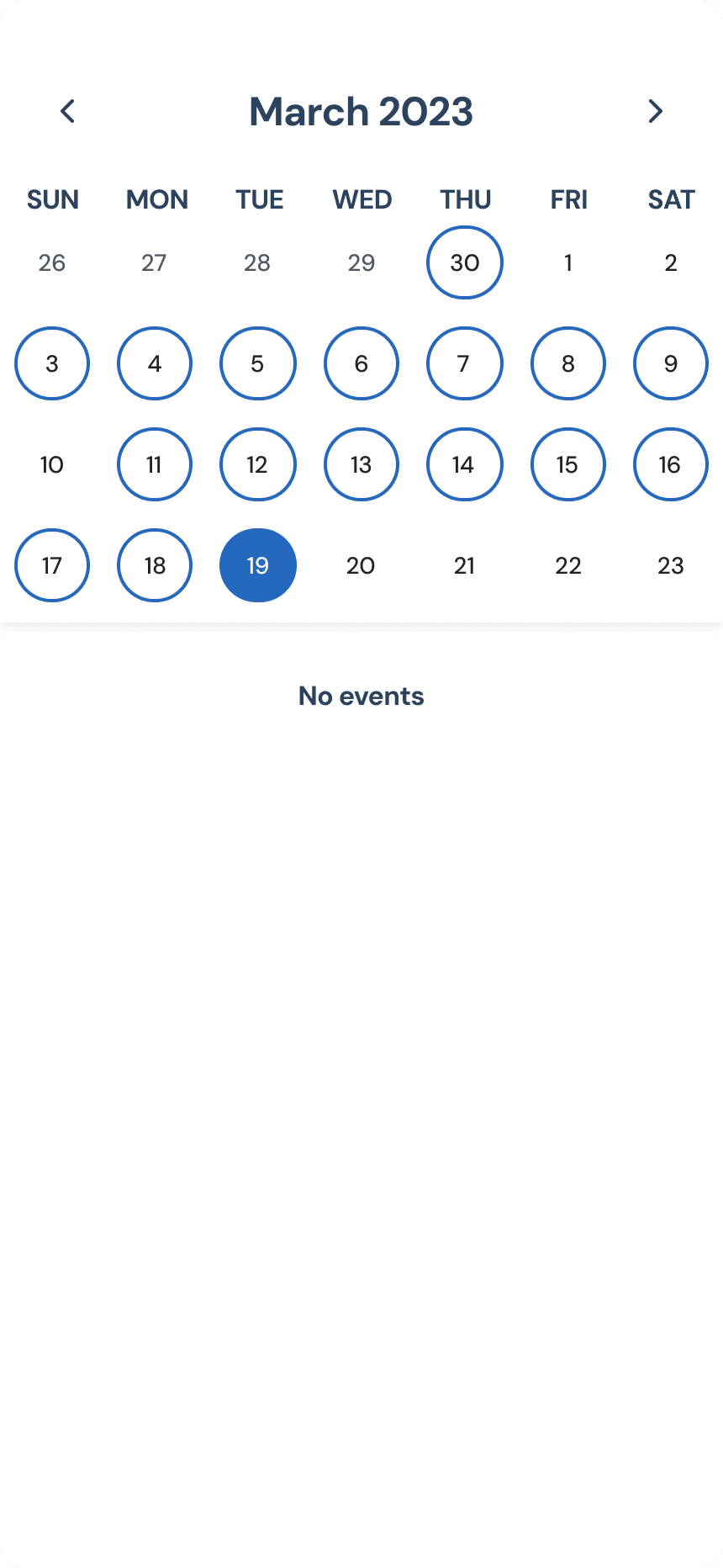
Calendar Exploration
Example of our iterative design process






Mid Fidelity Screens
Example of our iterative design process
Week 4: Final Redesign

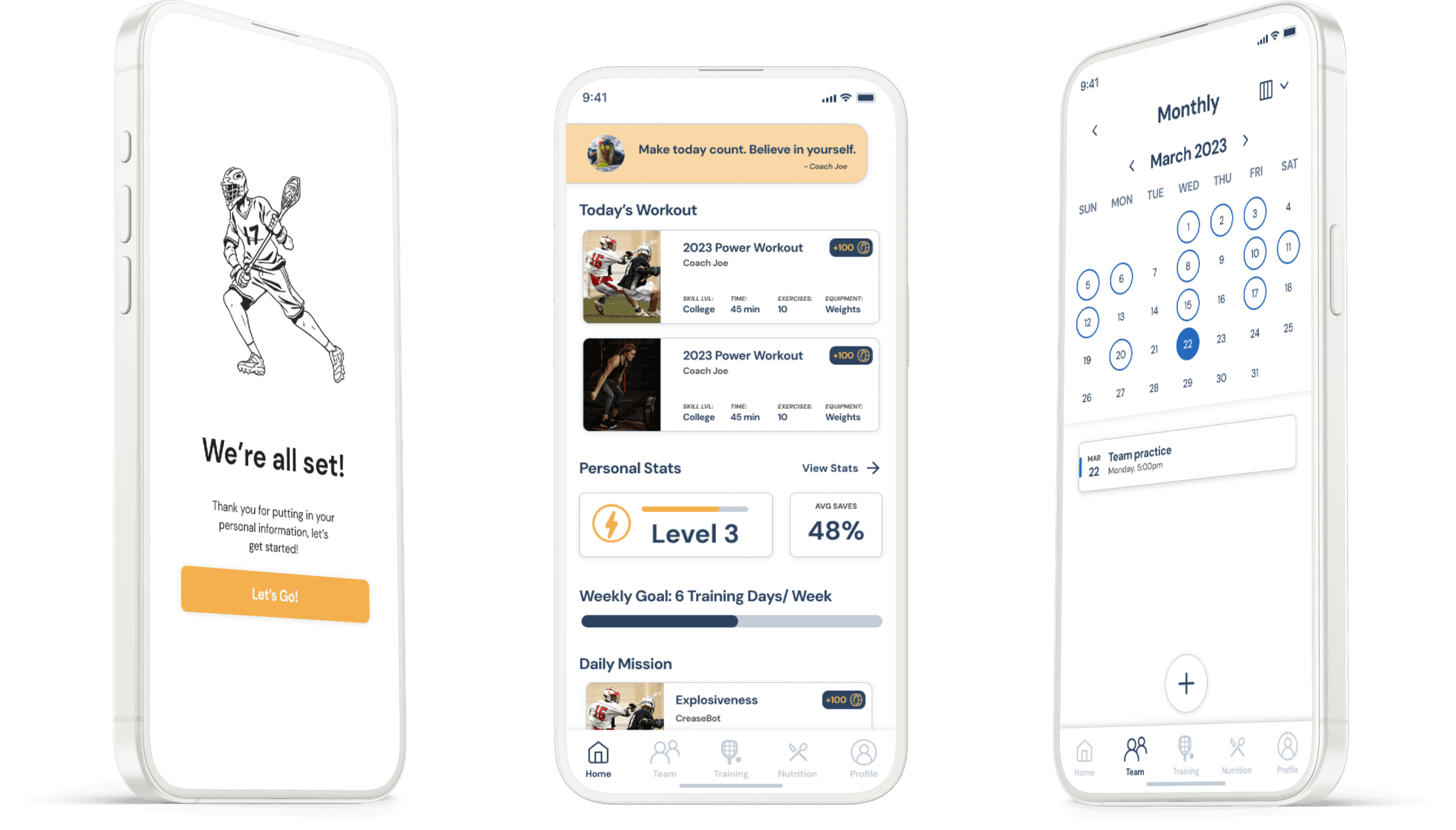
Onboarding
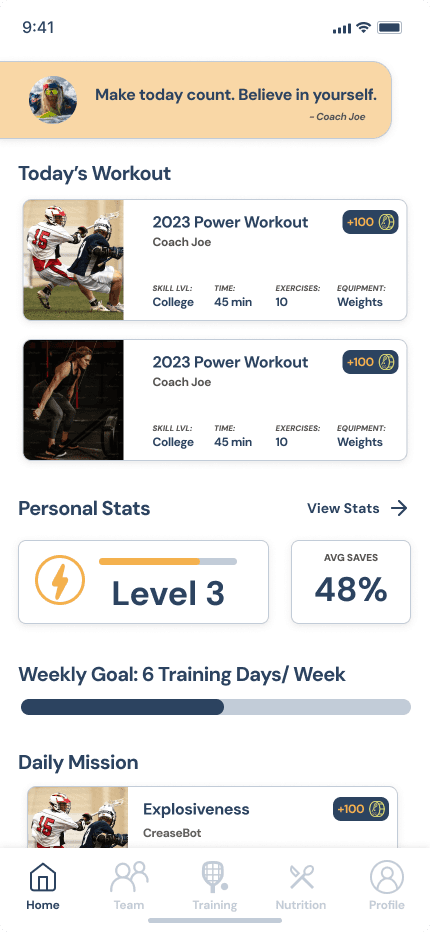
Organized team information (schedule, workouts, notices) is a simple yet extremely effective to boost usage.

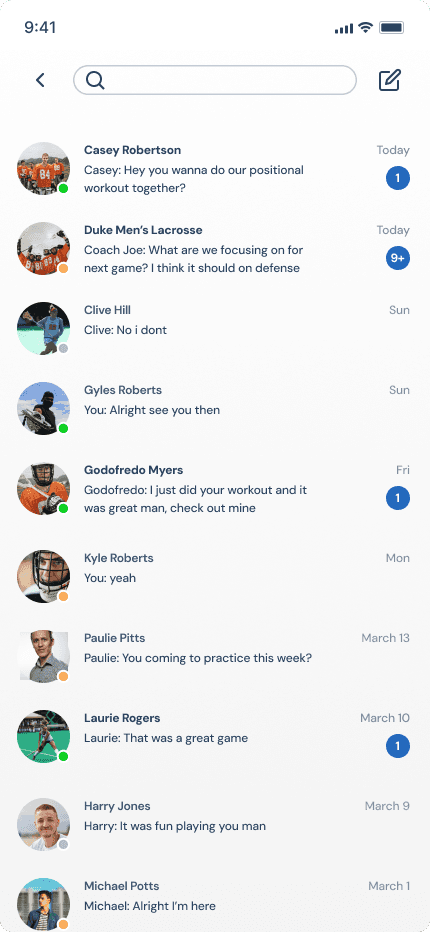
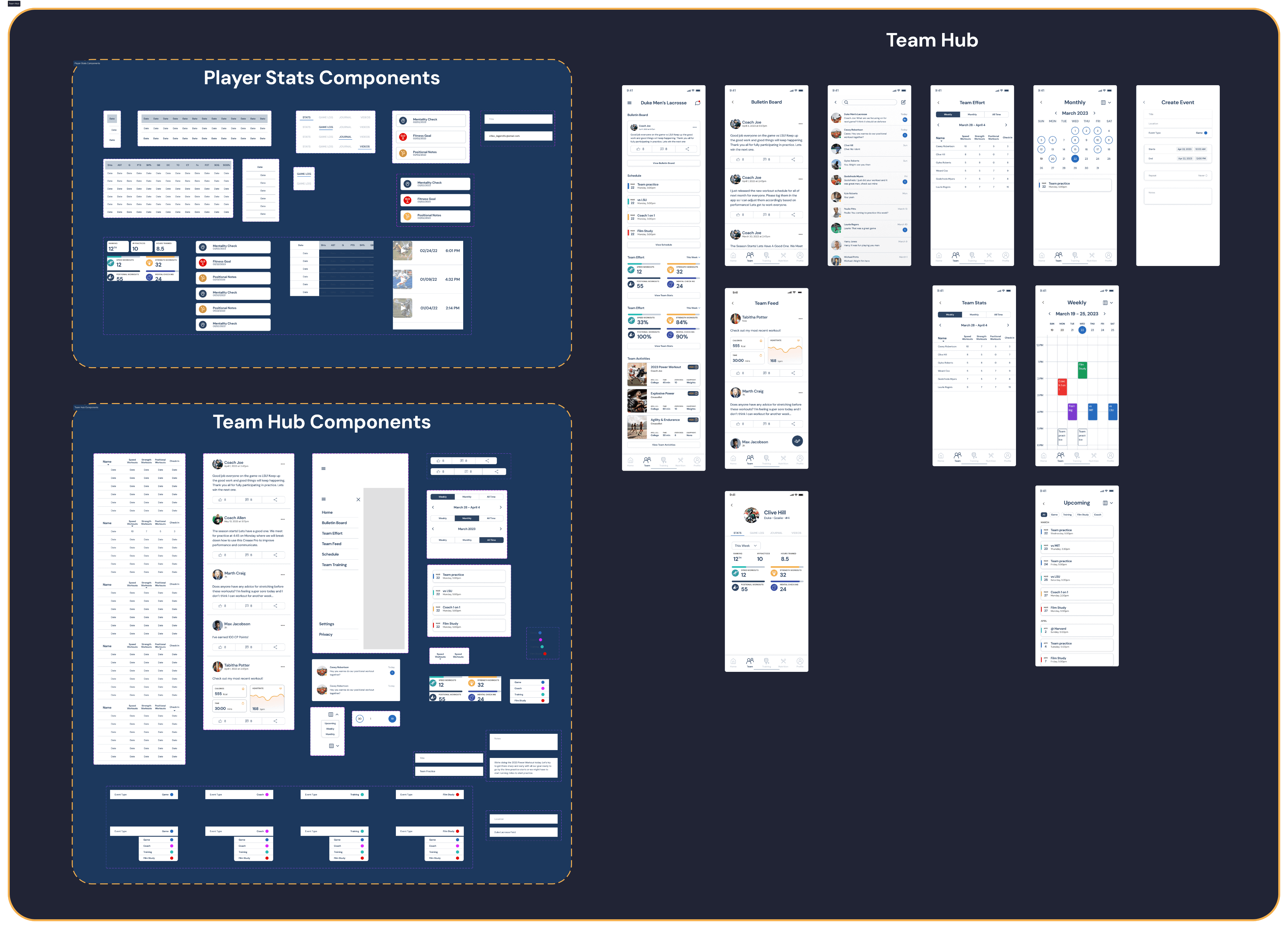
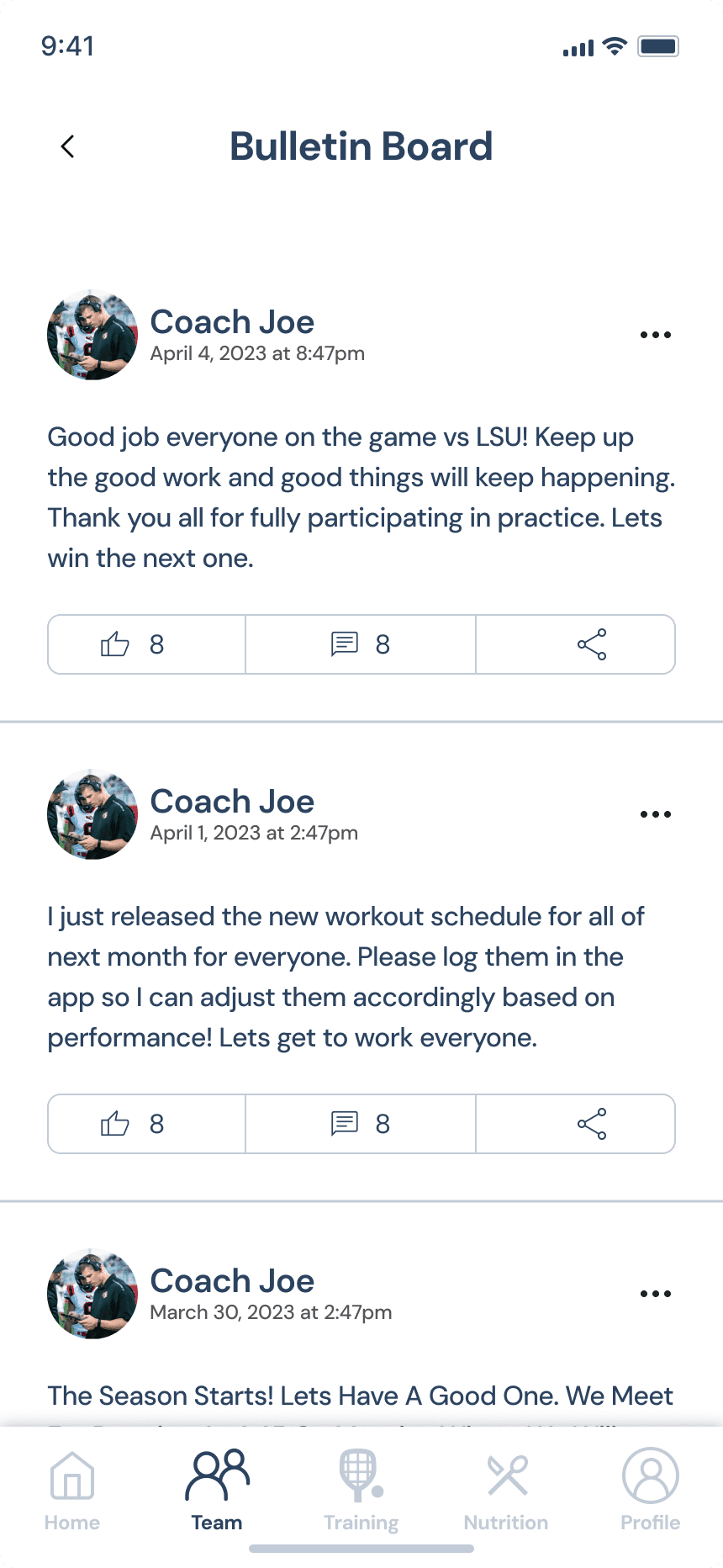
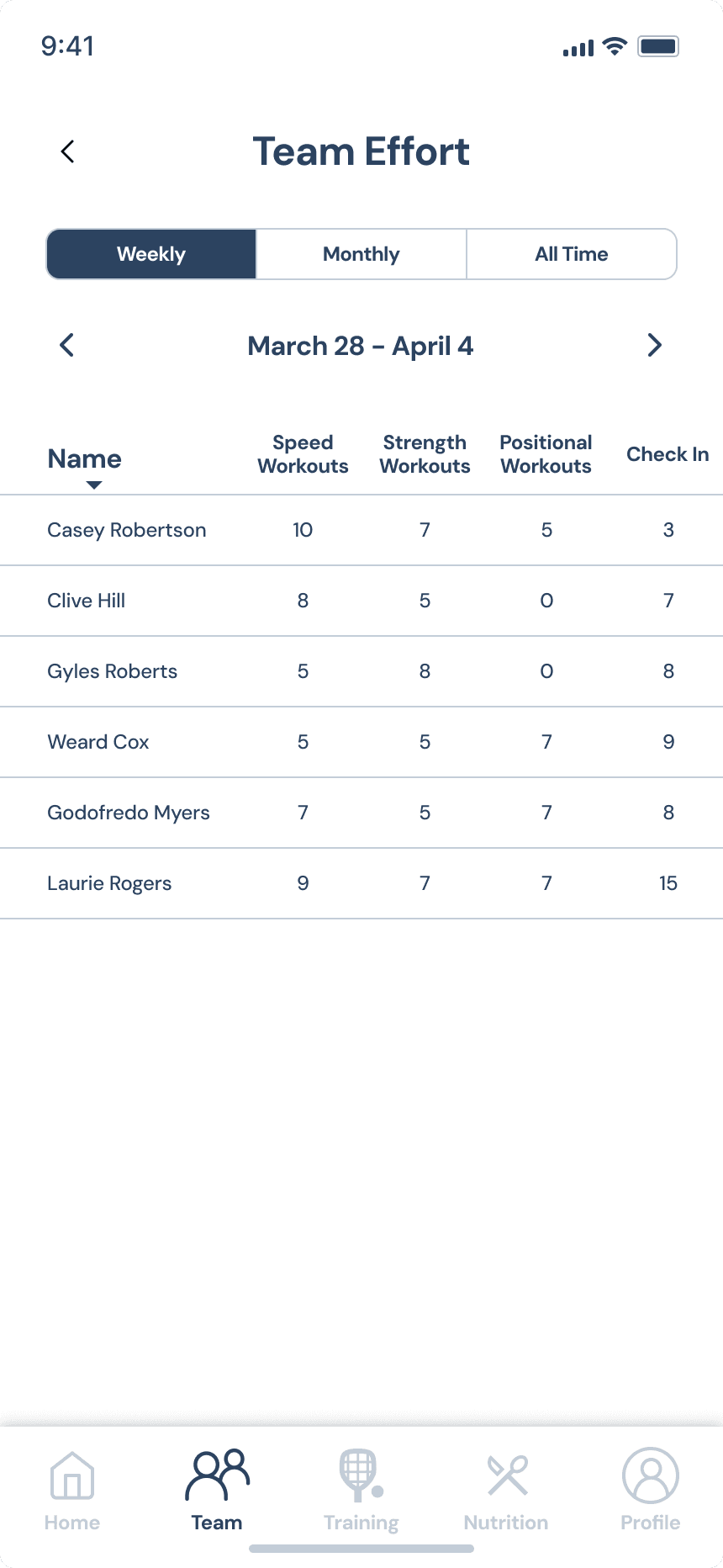
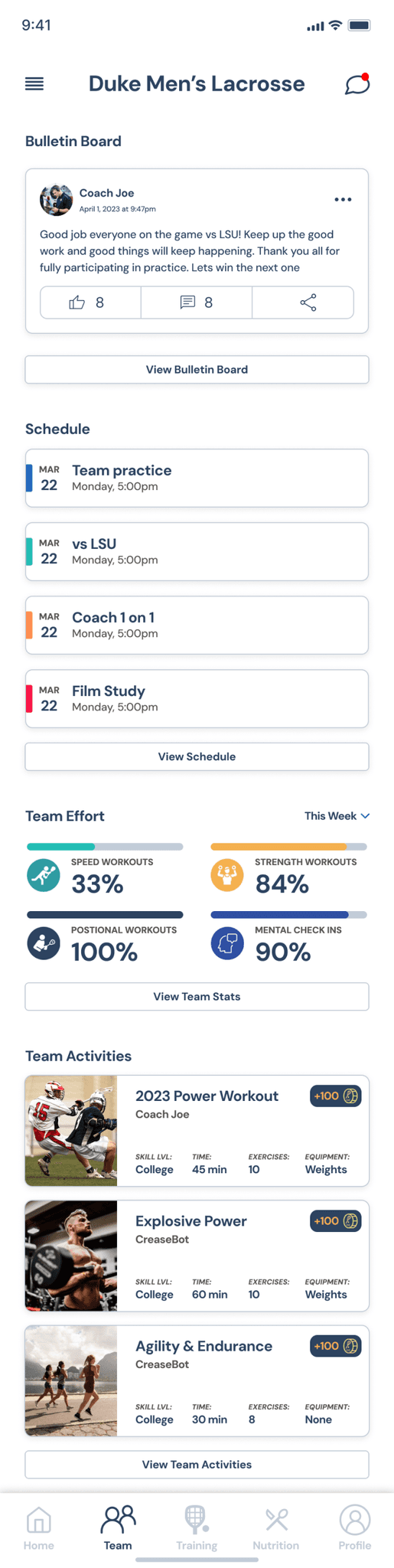
Team Hub

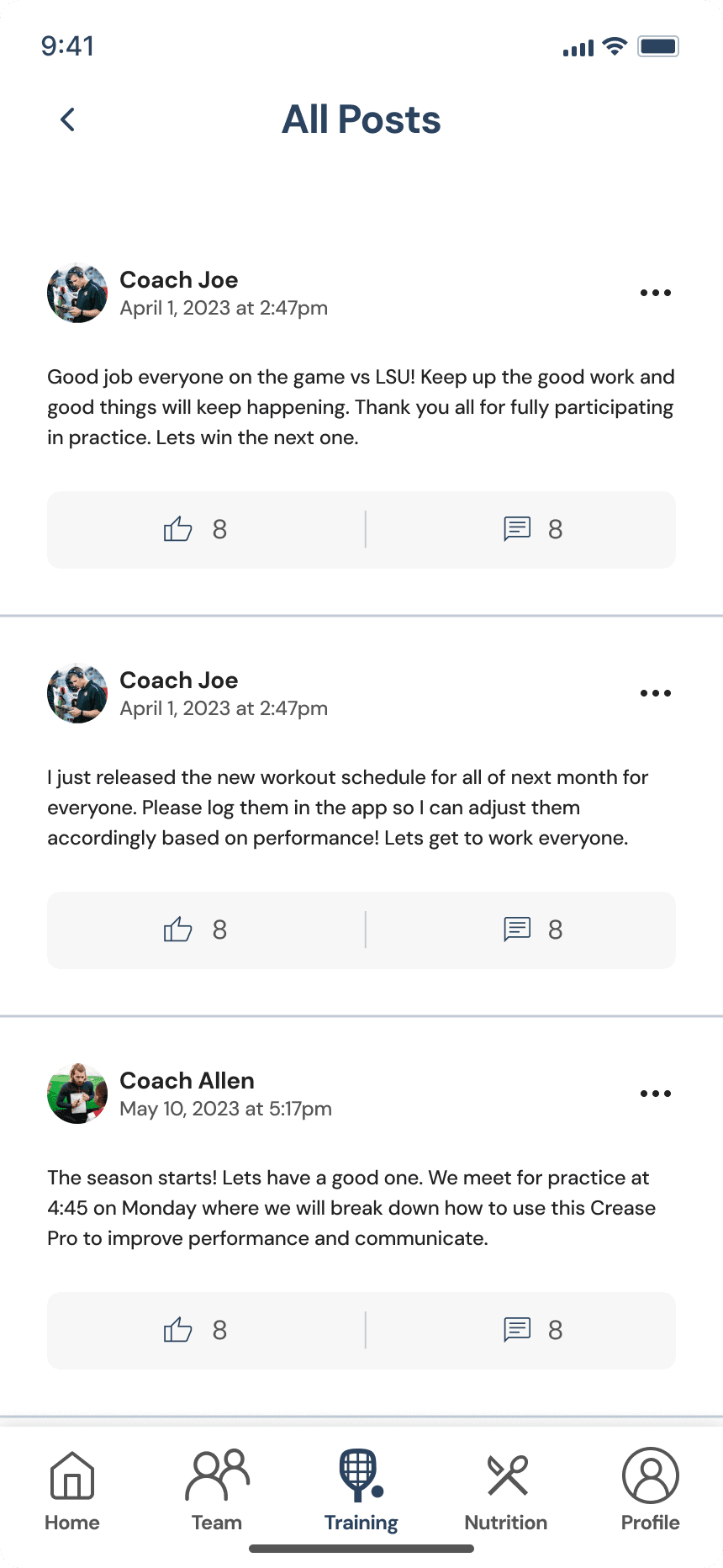
Bulletin Board

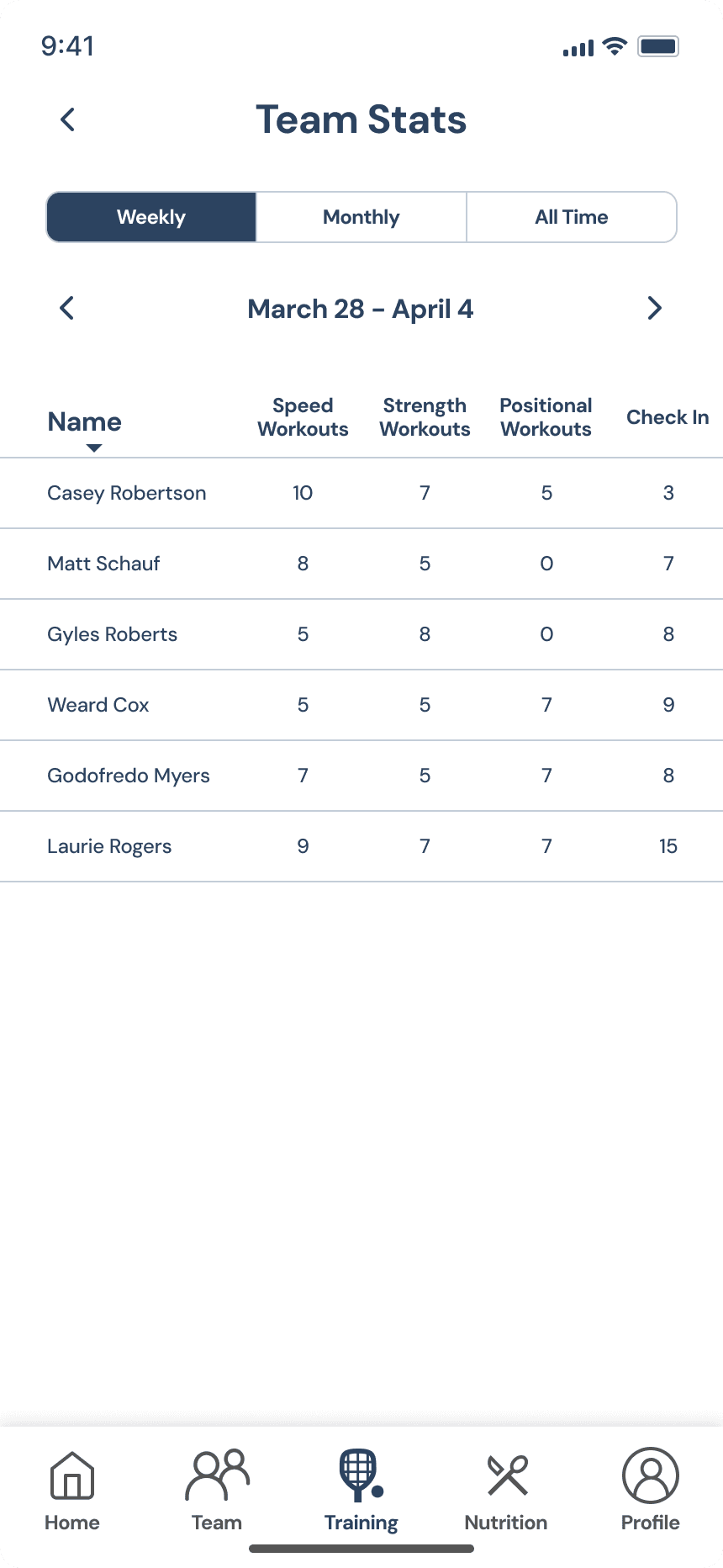
Team Effort

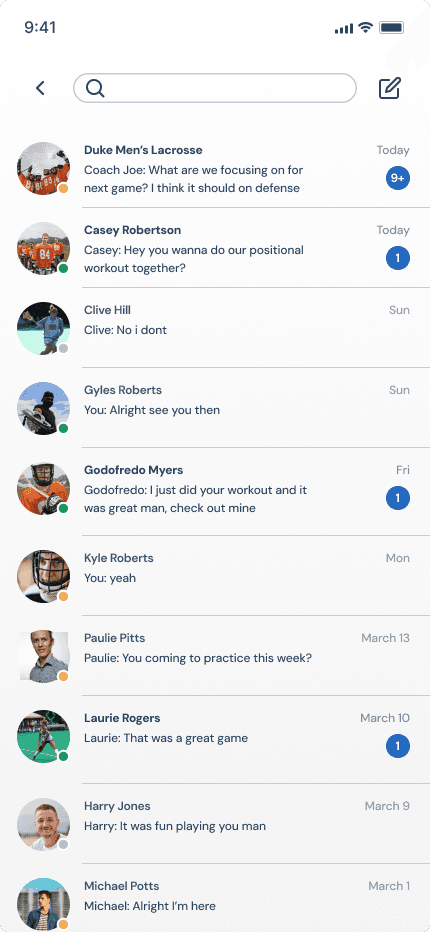
Chat

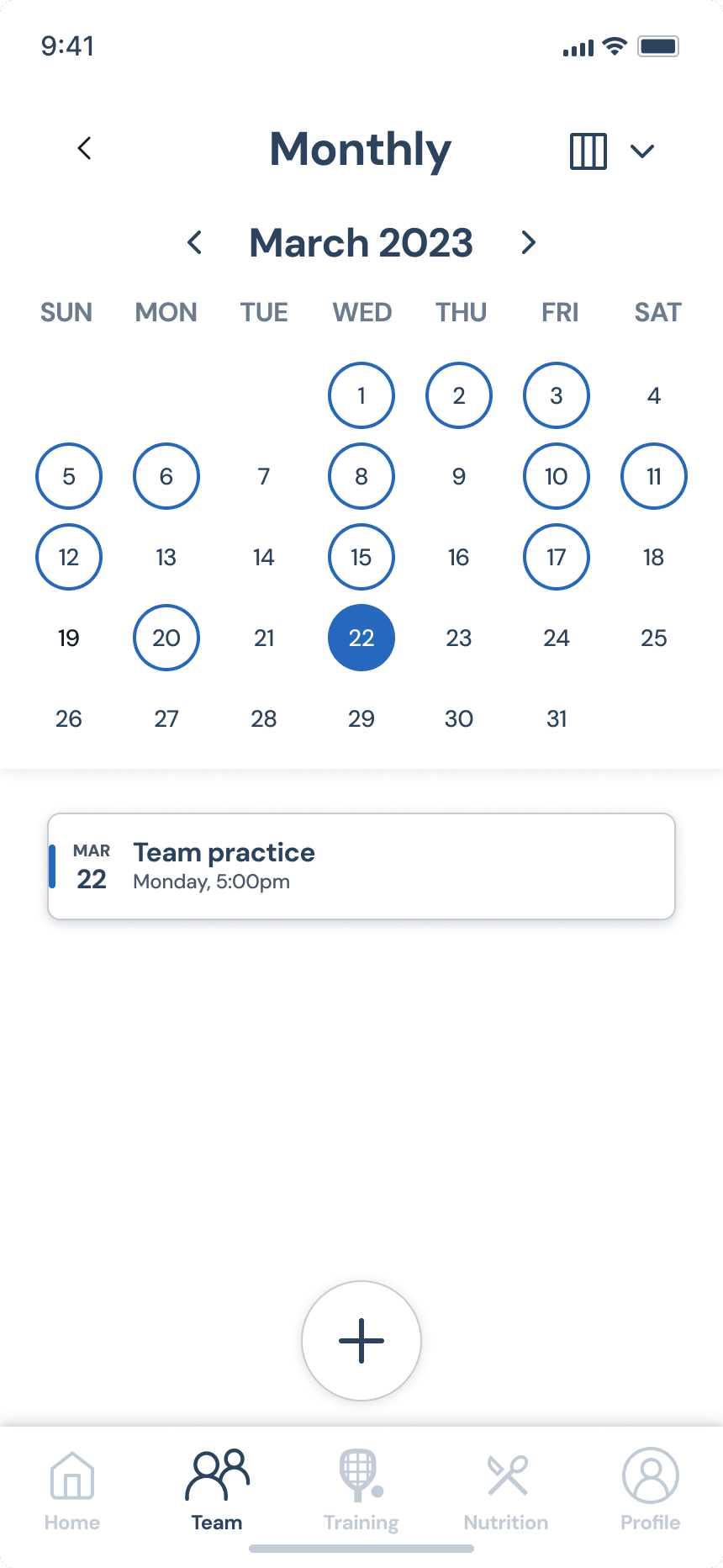
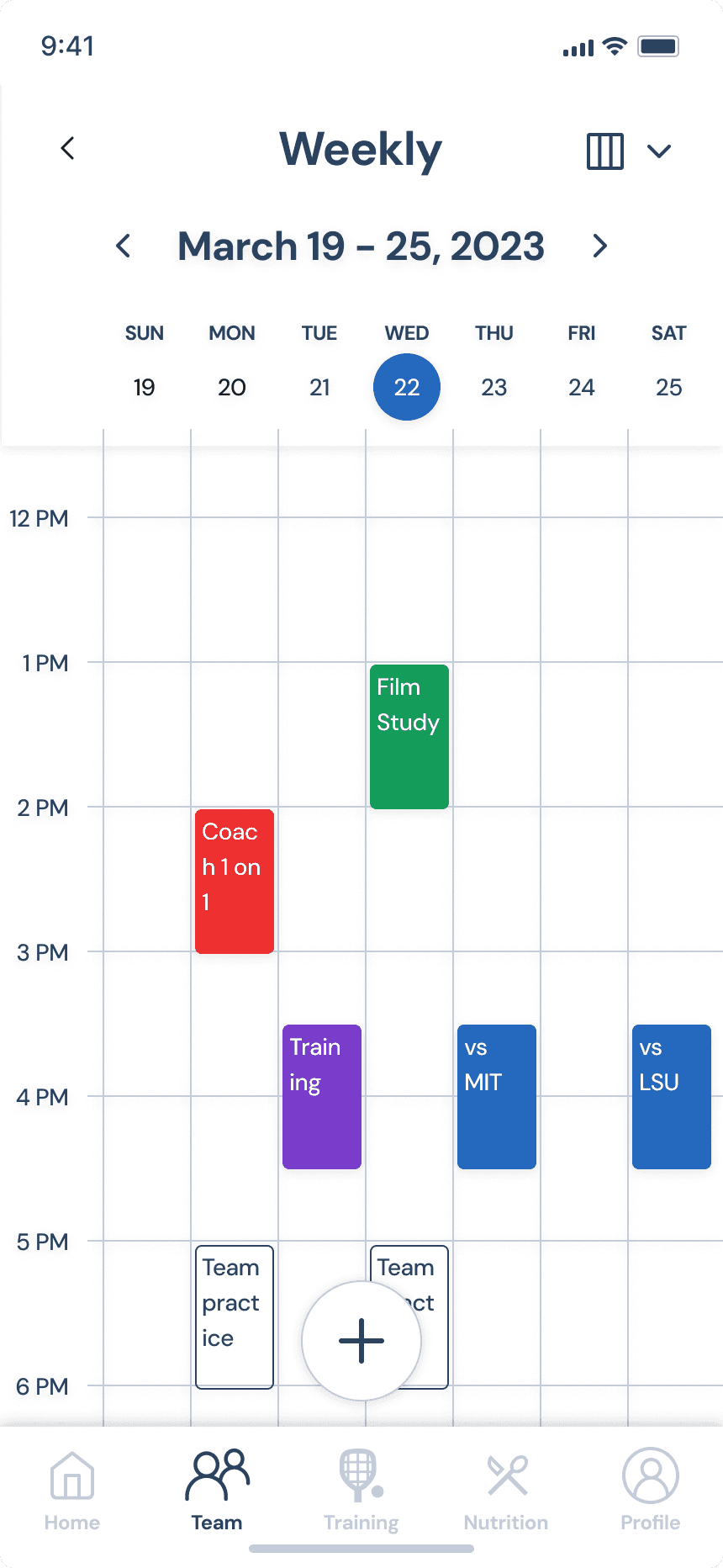
Team Hub


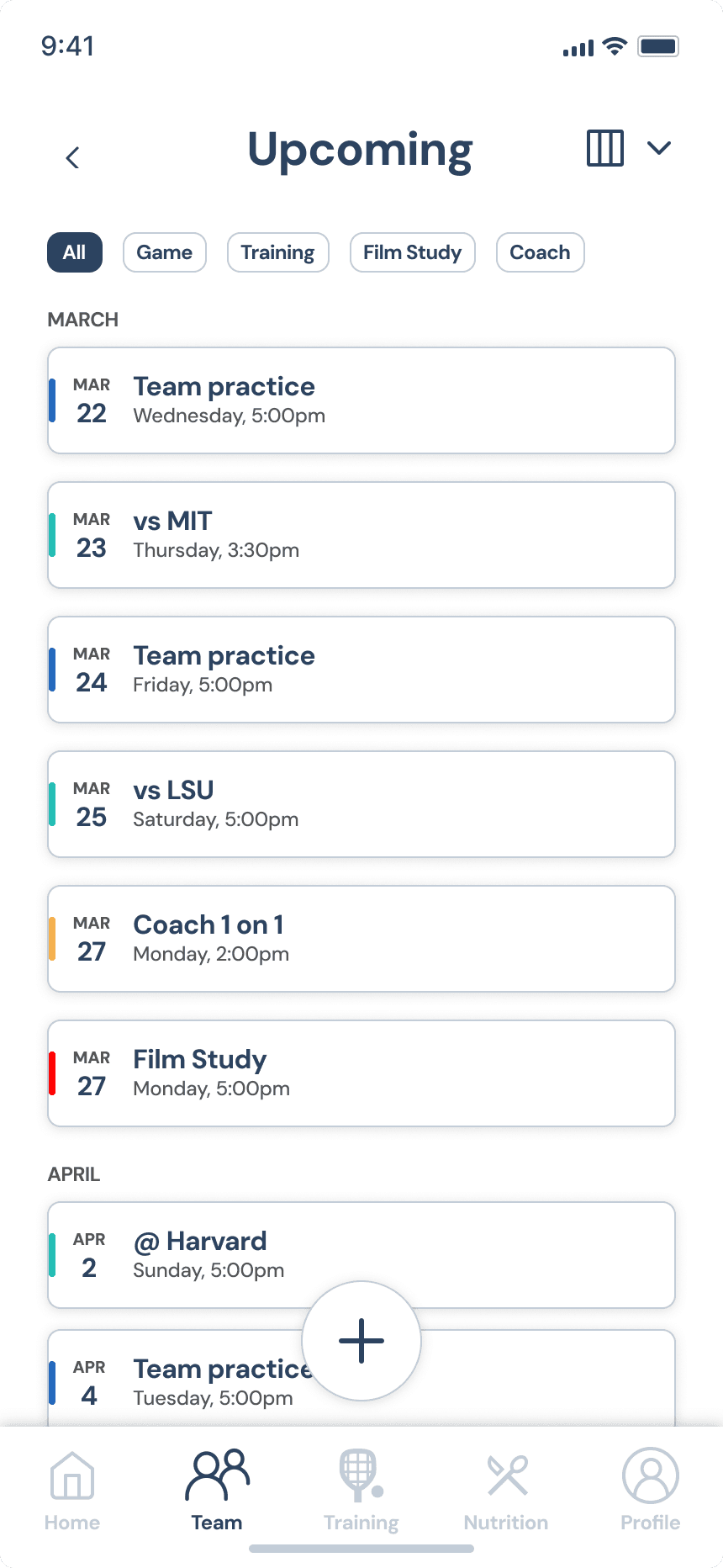
Monthly

Weekly

Upcoming

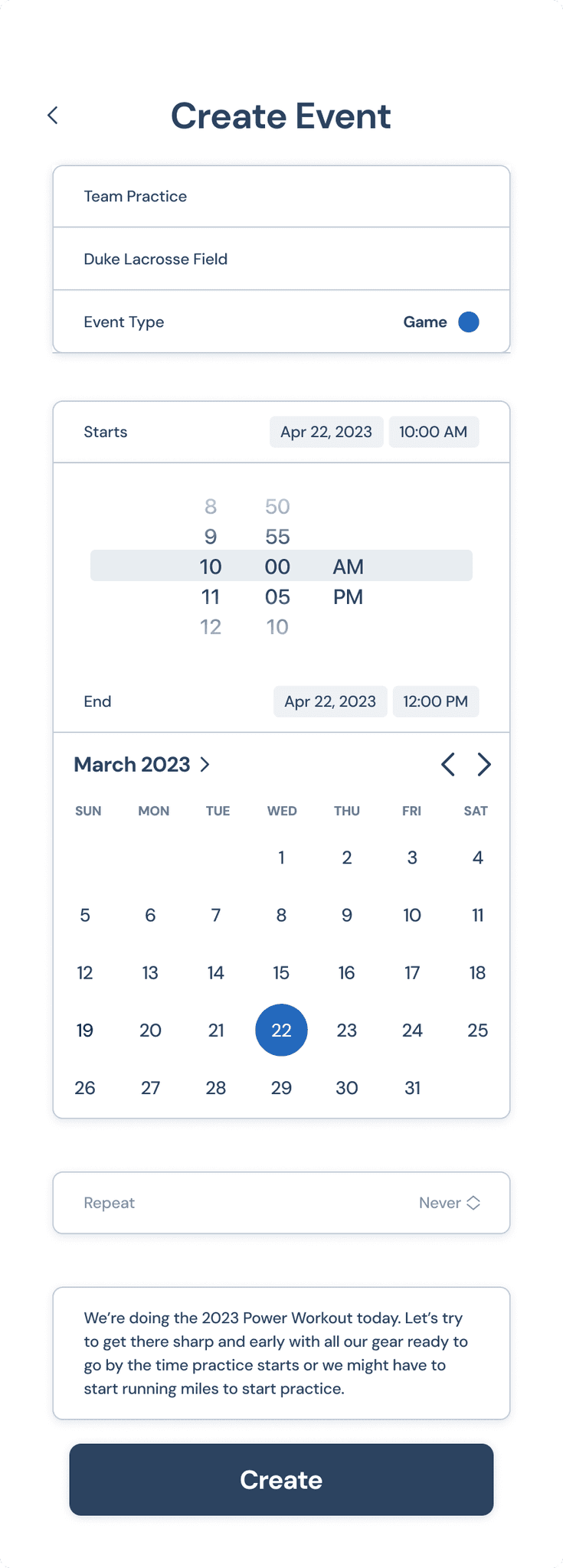
Create Event
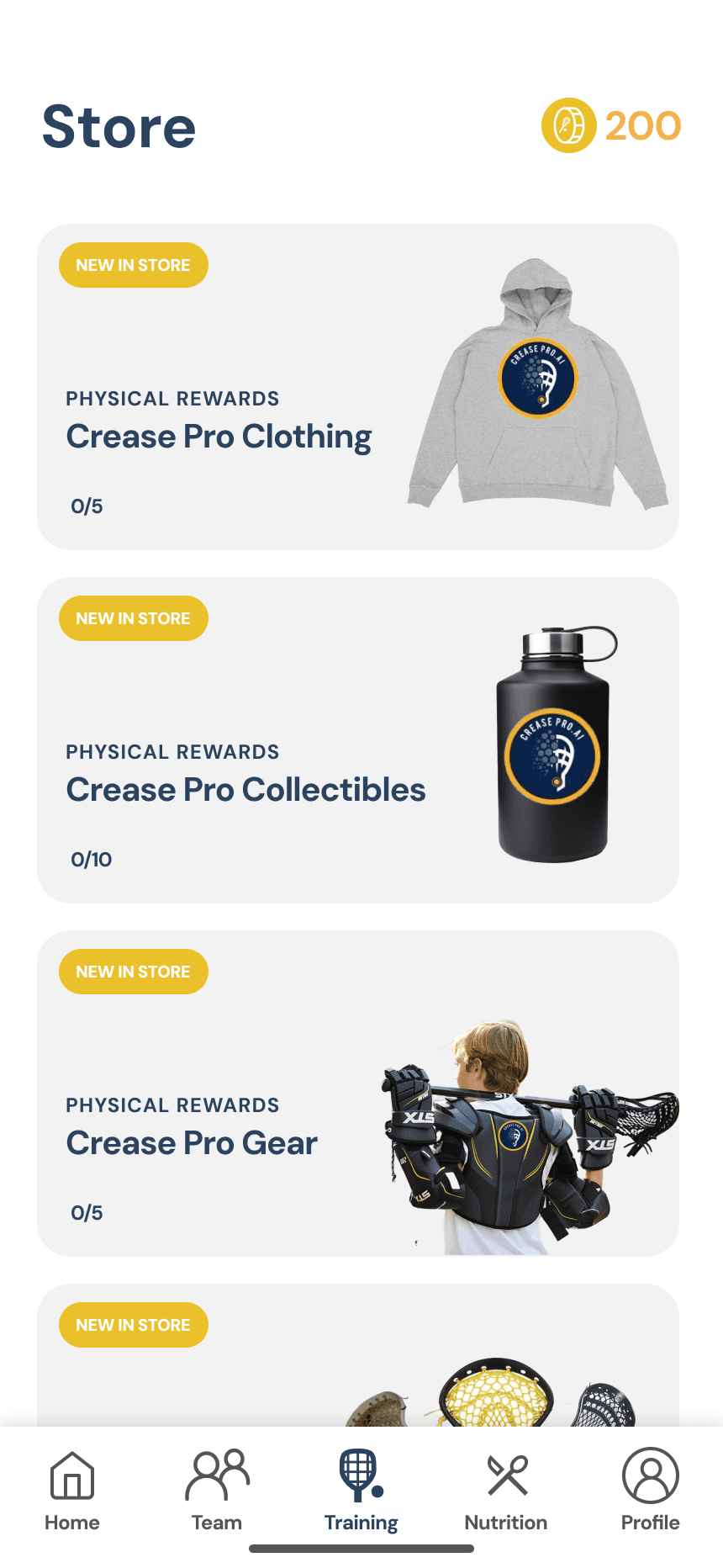
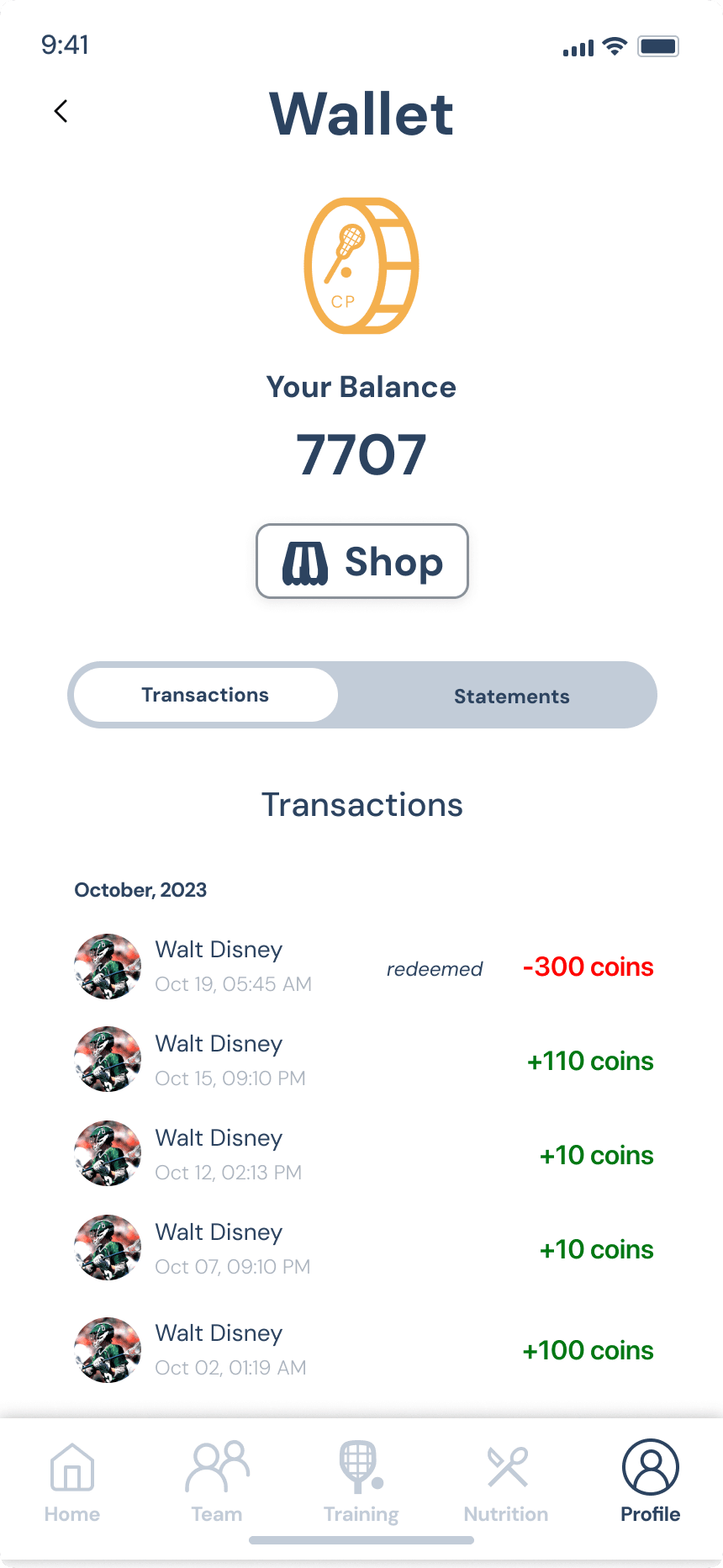
Gamifying workouts by earning coins and cashing in for rewards makes the product more engaging.

Wallet

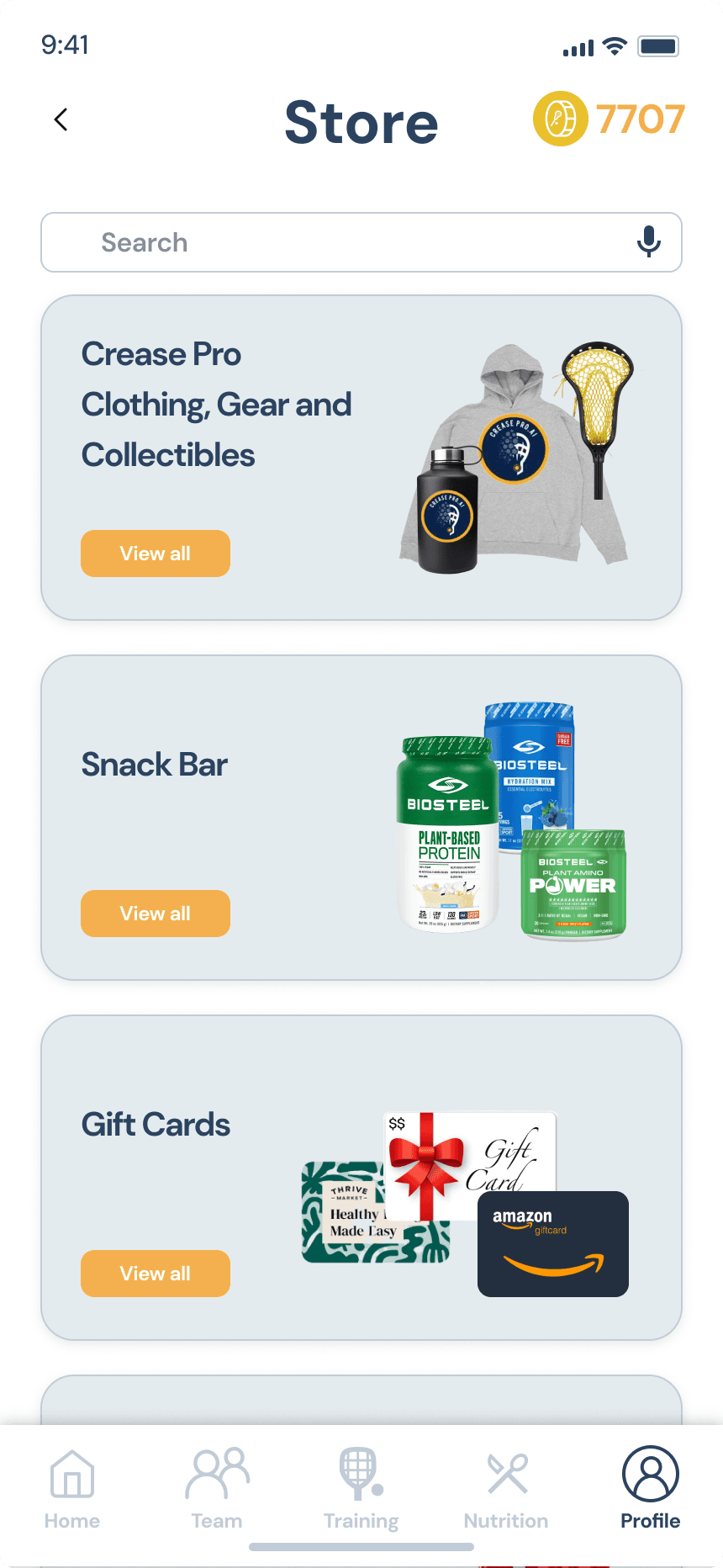
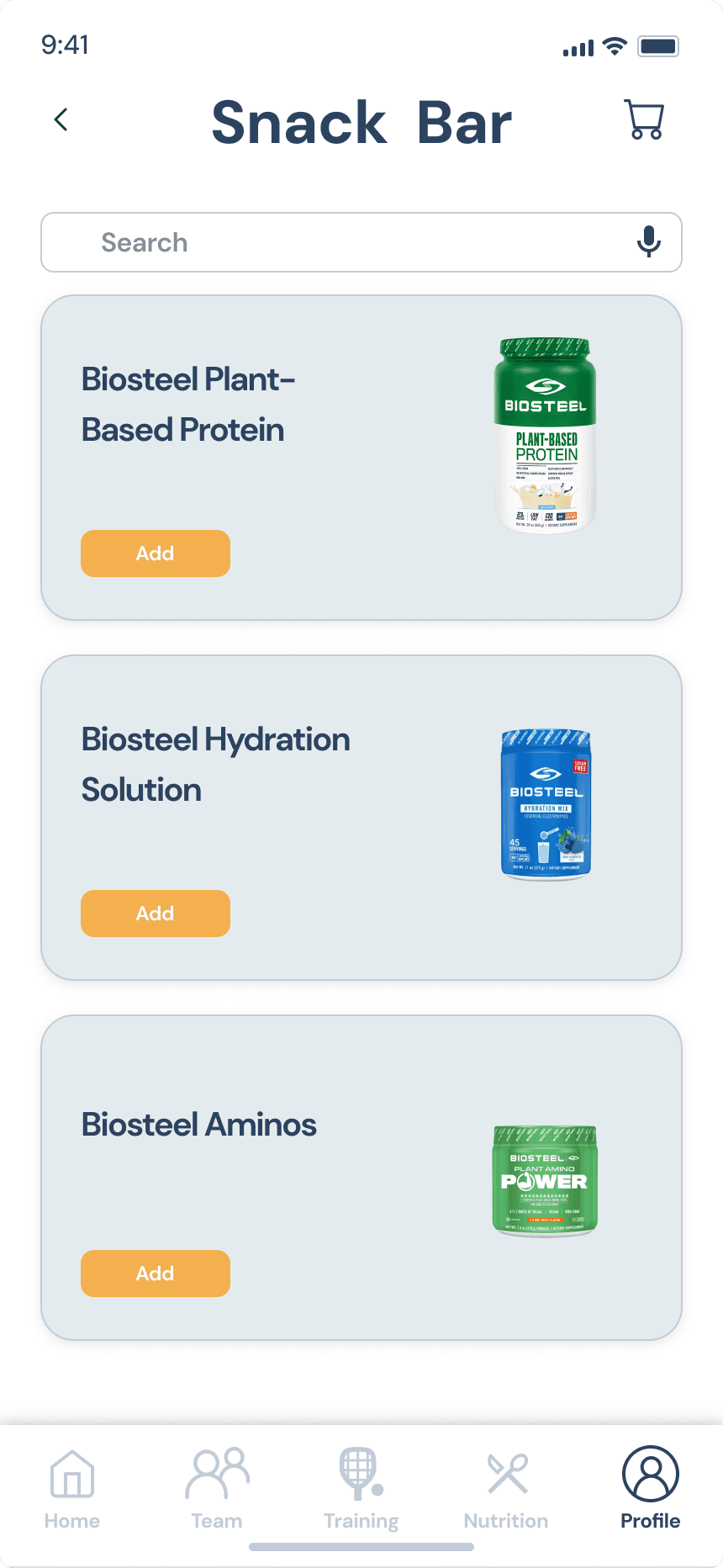
Store

Snack Bar

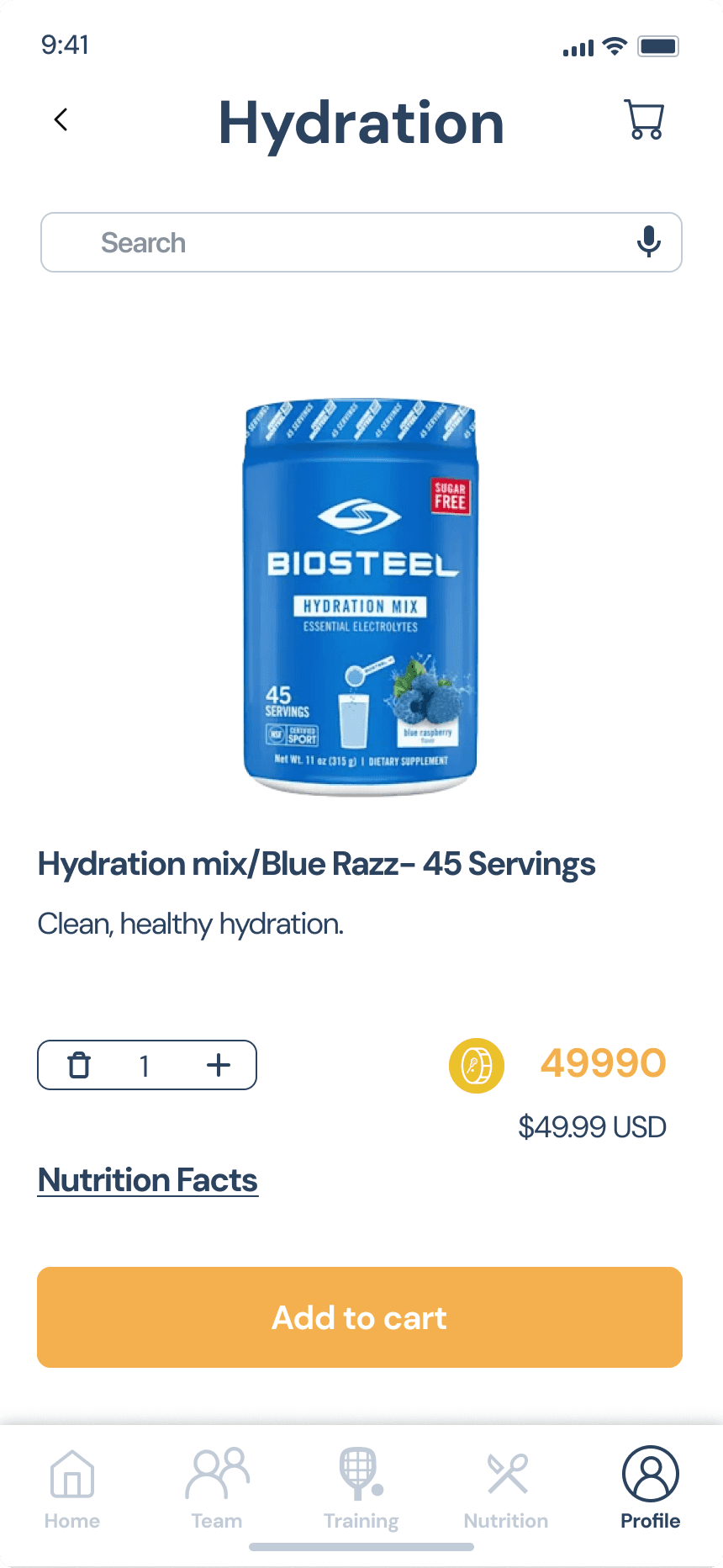
Item
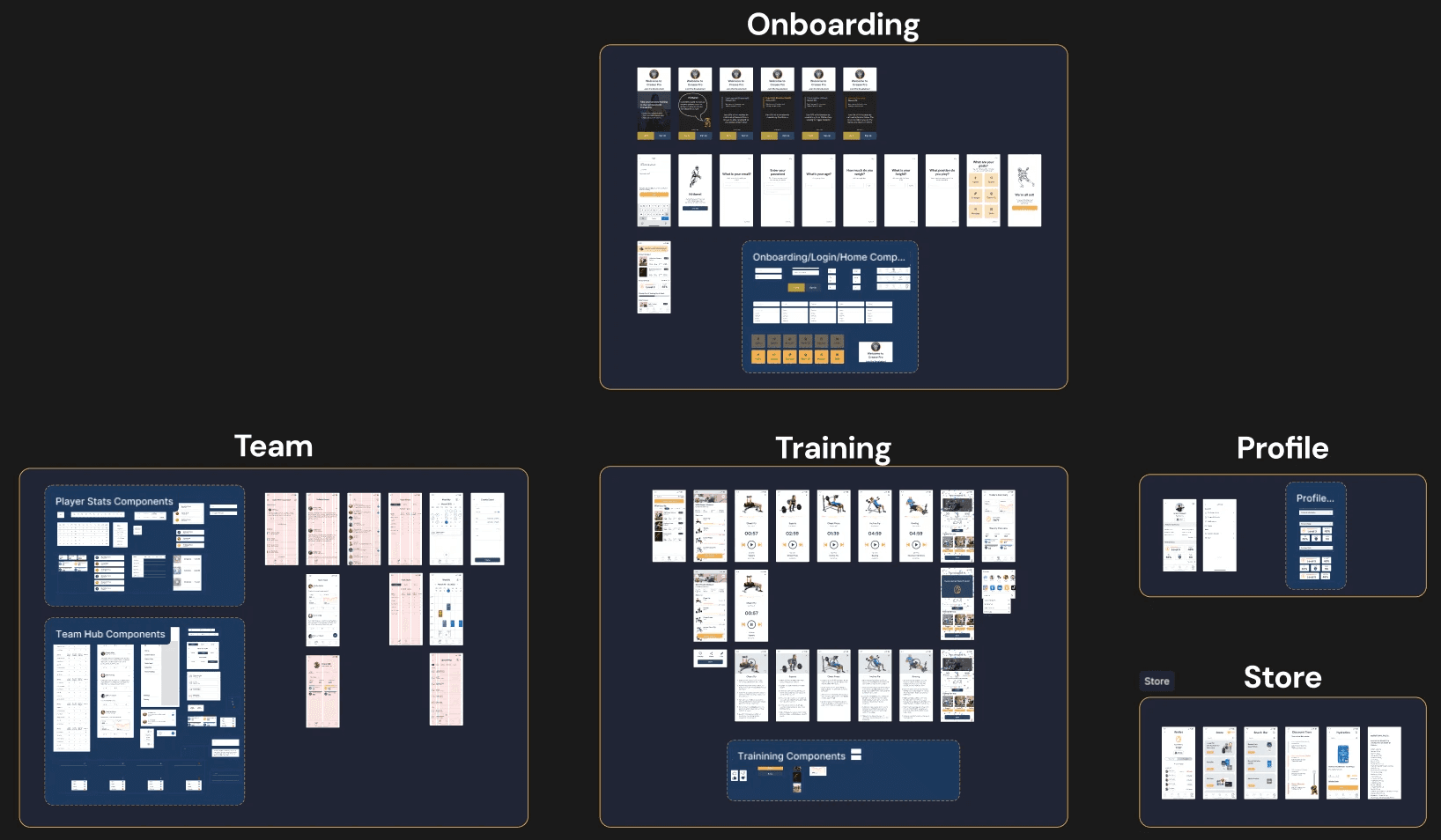
Design System
The system is based on the sitemap to be easily understood by stakeholders.
Expanded Team Section
Wrap Up
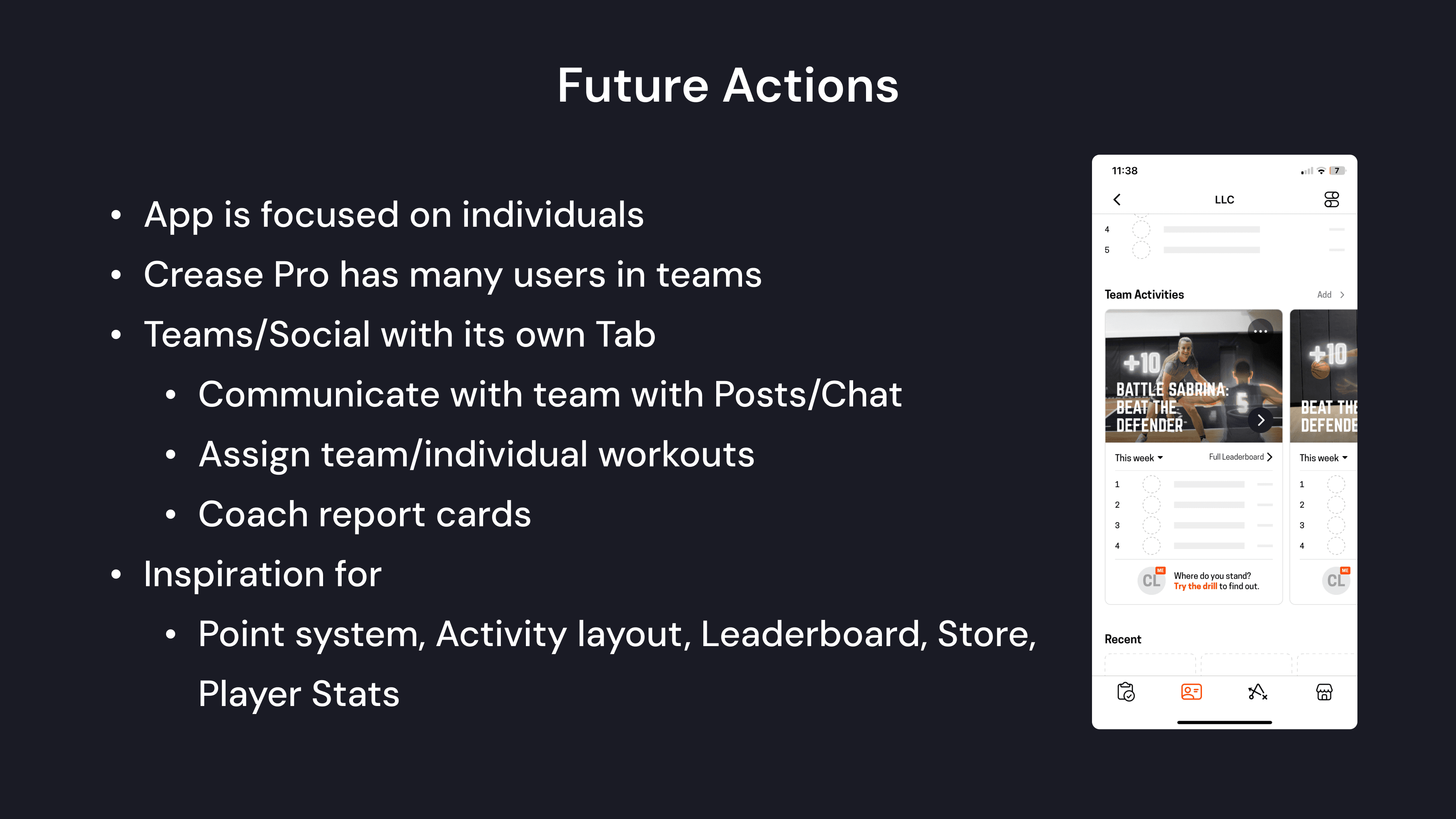
Future Actions
Improve homepage layout and visual appeal
Team Hub can be more functional and visually appealing
Develop reward system further